How to Search a Value from database using Select Options in jquery
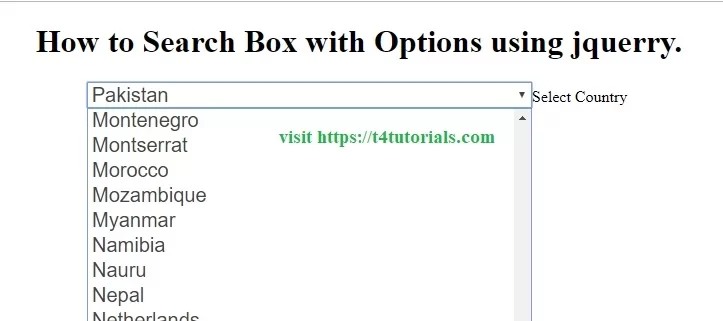
In this tutorial, you will learn how to make a search box with options. It lets the user write in the input field that makes the selection easier. HTML This is the code that will define how our page will look.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html> <head> <title>How to Search Box with Options using jquerry</title> <style> .select2-dropdown {top: 22px !important; left: 8px !important;} option { color: #444;line-height: 28px; font-size: 20px; } </style> </head> <body> <center> <h1>How to Search Box with Options using jquerry.</h1> <select id="country" style="color: #444;line-height: 28px;font-size: 20px;"> <option value="">Select Country</option> <option value="4">Afghanistan</option> <option value="248">Aland Islands</option> <option value="8">Albania</option> <option value="12">Algeria</option> <option value="16">American Samoa</option> <option value="20">Andorra</option> <option value="24">Angola</option> <option value="660">Anguilla</option> <option value="10">Antarctica</option> <option value="28">Antigua and Barbuda</option> <option value="716">Zimbabwe</option> </select> <br /><br /> <a style="color: green; text-decoration: none;" href="https://t4tutorials.com/"><h3>Visit T4Tutorials.com</h3></a> <br /><br /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="select2.min.js"></script> <script> $("#country").select2( { placeholder: "Select Country", allowClear: true } ); </script> </center> </body> </html> |
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> |