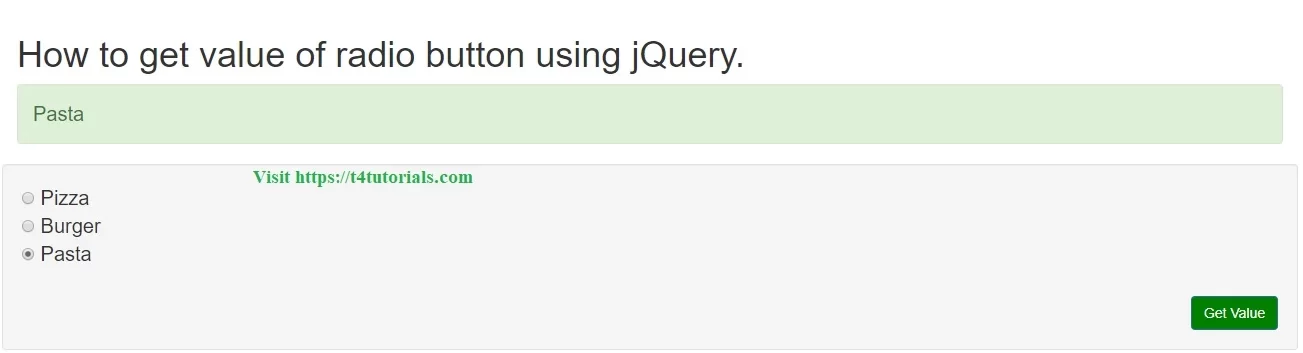
How to get or Show the value of radio button using jQuery
In this tutorial, you will learn “how to get the values from the radio buttons using jQuery.Source Code to get the value of radio button using jQuery
Let’s see the “Source Code to get the value of the radio button using jQuery”.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?php session_start() ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <title>How to get value of radio button using jQuery.</title> <style> body { font-size: 20px; } </style> </head> <body> <div style="padding:50px;"> <h1 style="font-size: 1e;" >How to get value of radio button using jQuery.</h1> <div class="alert alert-success" id="message" style="display:none"></div> <div class="row well"> <input type="radio" name="allradio" value="Pizza"> Pizza<br> <input type="radio" name="allradio" value="Burger" checked> Burger<br> <input type="radio" name="allradio" value="Pasta"> Pasta<br> <br/> <center> <a type="button" class="btn btn-primary pull-right getvalue" style=" background-color: green;color: white;">Get Value</a></center> </div> </div> <a style="color: green; text-decoration: none;" href="https://t4tutorials.com/"><h3>Visit T4Tutorials.com</h3></a> </body> </html> <script type="text/javascript"> $(document).ready(function(){ jQuery('.getvalue').on('click', function(e) { $('#message').show().text($("input:radio[name=allradio]:checked").val()); }); }); </script> |