![]() Increase Website Speed with WEBP Images – SEO
Increase Website Speed with WEBP Images – SEO
Increase Website Speed with WEBP Images.
What is WEBP?
WEBP is a technique to compress the large size images. WEBP is mostly used on websites. when we write the contents on a website then the WEBPage speed is a web ranking factor in SEO. we can increase website speed by uploading the WEBP images.
Advantages of WebP
- WebP images occupy less space on the server.
- you are website response time improves
- when your website opens fastly, which leads to better user satisfaction.
- better user satisfaction leads to more page views.
- more pages lead to the high revenue.
- website speed is a scoring factor in Search Engine Optimisation. when you are website speed is fast, then, of course, your website ranking will improve.
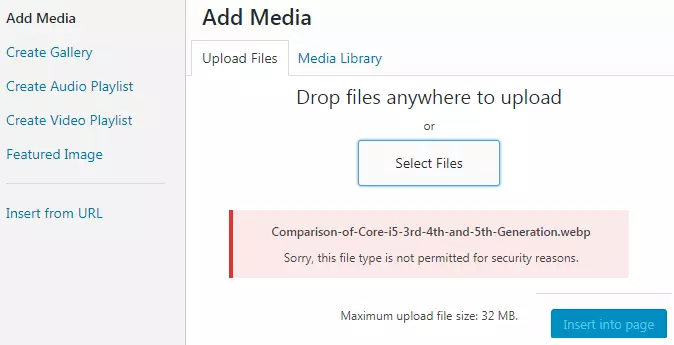
Problem: WordPress Uploading Error
When you try to upload the WEBP images on WordPress, then it shows the error as “sorry this file type is not permitted for security reasons”.
Solution: WordPress Uploading Error
You need to put the following code in the functions.php file.|
1 2 3 4 5 6 7 8 9 |
function webp_upload_mimes( $existing_mimes ) { // add webp to the list of mime types $existing_mimes['webp'] = 'image/webp'; // return the array back to the function with the given added mime type return $existing_mimes; } add_filter( 'mime_types', 'webp_upload_mimes' ); |
Webp display error after uploading the image[Solved]
If we want to see an image (thumbnail) preview when you go Media / Library you have to add this code below in the functions.php file.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//** * Enable preview / thumbnail for webp image files.*/ function webp_is_displayable($result, $path) { if ($result === false) { $displayable_image_types = array( IMAGETYPE_WEBP ); $info = @getimagesize( $path ); if (empty($info)) { $result = false; } elseif (!in_array($info[2], $displayable_image_types)) { $result = false; } else { $result = true; } } return $result; } add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2); |
List of web browsers that can support WebP?
The following are the browsers that can support WebP images.- Browser – Microsoft Edge 18+
- Browser – Firefox 65+
- Browser – Google Chrome (desktop) 17+
- Browser – Firefox 65+
- Browser – Opera 19+
- Browser – Google Chrome for Android version 25+
- Browser – Microsoft Edge 18+
- Browser – Google Chrome (desktop) 23+
- Browser – Pale Moon 26+
- Browser – Firefox 65+
- Browser – Native web browser, Android 4.0+ (ICS)
- Browser – Google Chrome for Android version 25+
- Browser – Opera 12.10+
- Browser – Native web browser, Android 4.2+ (JB-MR1)
- Browser – Opera 11.10+
- Browser – Google Chrome (desktop and Android) 32+
- Browser – Microsoft Edge 18+ and many more.