How to show Alphabets in Ascending and Descending Order in PHP
In this tutorial, we will code the program of “How to show the Alphabets in Ascending and Descending Order in PHP”.
How to show Alphabets in Ascending and Descending Order in PHP using For Loop
In this tutorial, we will code the program of “How to show the Alphabets in Ascending and Descending Order in PHP” using for loop.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
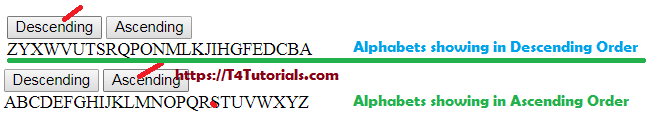
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Untitled Document</title> </head> <body> <h3>Alphabets by for loop Showing in Ascending and Descending order. </h3> <form method="POST"> <input type="submit" name="OK" value="Descending"/> <input type="submit" name="OKi" value="Ascending"/> </form> </body> </html> <?php if(isset($_POST['OK'])){ for($i = 90 ; $i>=65; $i--) { echo chr($i); } } if(isset($_POST['OKi'])){ for($i = 65 ; $i<=90; $i++) { echo chr($i); } } ?> |
How to show Alphabets in Ascending and Descending Order in PHP using While Loop
In this tutorial, we will code the program of “How to show the Alphabets in Ascending and Descending Order in PHP” using while loop.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Untitled Document</title> </head> <body> <h3>Alphabets by for whileloop Showing in Ascending and Descending order. </h3> <form method="POST"> <input type="submit" name="OK" value="Descending"/> <input type="submit" name="OKi" value="Ascending"/> </form> </body> </html> <?php if(isset($_POST['OK'])){ $i = 90; while($i>=65) { echo chr($i); $i--; } } if(isset($_POST['OKi'])){ $i = 65; while($i<=90) { echo chr($i); $i++; } } ?> |
How to show Alphabets in Ascending and Descending Order in PHP using For Each Loop
In this tutorial, we will code the program of “How to show the Alphabets in Ascending and Descending Order in PHP” using for each loop.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!-- saved from url=(0057)http://localhost/myphp/quiz%20for%20loop%20descending.php --> <html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <title>Untitled Document</title> </head><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Untitled Document</title> </head> <body> <h3>Alphabets by foreach Showing in Ascending and Descending order. </h3> <form method="POST"> <input type="submit" name="OK" value="Descending"/> <input type="submit" name="OKi" value="Ascending"/> </form> </body> </html> <?php if(isset($_POST['OK'])) { $alpharange = range( 'a', 'z' ); foreach ( $alpharange as $i ){ echo "$i\n"; } } if(isset($_POST['OKi'])) { $alpharange = range( 'z', 'a' ); foreach ( $alpharange as $i ){ echo "$i\n"; } } ?> |