PHP Comments Source Code in AJAX and PHP
In this tutorial, we will be teaching you how to make comments system using PHP and ajax. Each comment will have a unique id. You can add comments in the database with the senders’ name.HTML Code of Comments
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 |
<html> <head> <style> body { font-family: calibri; } ul { list-style-type: none; } .CommentForm { background: #756767; border: #e0dfdf 1px solid; padding: 20px 25px 30px 20px; border-radius: 2px; width: 550px; } .Input_F { width: 100%; border-radius: 2px; padding: 10px; border: #e0dfdf 1px solid; } .inputarea { margin-bottom: 20px; } .Input_F1 { width: 100%; border-radius: 2px; padding: 10px; border: #e0dfdf 1px solid; height: 90px; } .row_comment { border-bottom: #e0dfdf 1px solid; margin-bottom: 15px; padding: 15px; } .button_S { padding: 10px 20px; background: #e8dcdc; border: #1d1d1d 1px solid; color: #756767; font-size: 0.9em; width: 100px; border-radius: 2px; cursor:pointer; } span.com_row_l { font-style: italic; } .c_ot { background: #756767; padding: 20px; border: #dedddd 1px solid; } span.sender { color: #09F; } .text_com { margin: 10px 0px; } .rply_button { font-size: 0.8em; text-decoration: underline; color: #888787; cursor:pointer; } .com_info { font-size: 0.8em; } #c_message { margin-left: 20px; color: #189a18; display: none; } </style> <title>Comments using AJAX and PHP</title> <script src="jquery-3.2.1.min.js"></script> <body> <h1 style="text-align: center;">Comments using AJAX and PHP.</h1> <center><div class="CommentForm"> <form id="form1"> <div class="inputarea"> <input type="hidden" name="c_id" id="CID" placeholder="Name" /> <input class="Input_F" type="text" name="name" id="name" placeholder="Name" /> </div> <div class="inputarea"> <textarea class="Input_F1" type="text" name="comment" id="comment" placeholder="Add a Comment"> </textarea> </div> <div> <input type="button" class="button_S" id="submitButton" value="Publish" /><div id="c_message">Successfully! Added a Comment.</div> </div> </form> </div></center> <div id="output"></div> <script> function postReply(CID) { $('#CID').val(CID); $("#name").focus(); } $("#submitButton").click(function () { $("#c_message").css('display', 'none'); var str = $("#form1").serialize(); $.ajax({ url: "add_comment.php", data: str, type: 'post', success: function (response) { var result = eval('(' + response + ')'); if (response) { $("#c_message").css('display', 'inline-block'); $("#name").val(""); $("#comment").val(""); $("#CID").val(""); comment_list(); } else { alert("Error in adding comments !"); return false; } } }); }); $(document).ready(function () { comment_list(); }); function comment_list() { $.post("ListOfComment.php", function (data) { var data = JSON.parse(data); var comments = ""; var replies = ""; var item = ""; var parent = -1; var results = new Array(); var list = $("<ul class='c_ot'>"); var item = $("<li>").html(comments); for (var i = 0; (i < data.length); i++) { var CID = data[i]['c_id']; parent = data[i]['parent_c_id']; if (parent == "0") { comments = "<div class='row_comment'>"+ "<div class='com_info'><span class='com_row_l'>from</span> <span class='sender'>" + data[i]['comment_sender_name'] + " </span> <span class='com_row_l'>at</span> <span class='posted-at'>" + data[i]['date'] + "</span></div>" + "<div class='text_com'>" + data[i]['comment'] + "</div>"+ "<div><a class='rply_button' onClick='postReply(" + CID + ")'>Reply</a></div>"+ "</div>"; var item = $("<li>").html(comments); list.append(item); var reply_list = $('<ul>'); item.append(reply_list); listReplies(CID, data, reply_list); } } $("#output").html(list); }); } function listReplies(CID, data, list) { for (var i = 0; (i < data.length); i++) { if (CID == data[i].parent_c_id) { var comments = "<div class='row_comment'>"+ " <div class='com_info'><span class='com_row_l'>from</span> <span class='sender'>" + data[i]['comment_sender_name'] + " </span> <span class='com_row_l'>at</span> <span class='posted-at'>" + data[i]['date'] + "</span></div>" + "<div class='text_com'>" + data[i]['comment'] + "</div>"+ "<div><a class='rply_button' onClick='postReply(" + data[i]['c_id'] + ")'>Reply</a></div>"+ "</div>"; var item = $("<li>").html(comments); var reply_list = $('<ul>'); list.append(item); item.append(reply_list); listReplies(data[i].c_id, data, reply_list); } } } </script> </body> </html> |
Publishing Comments (PHP Code)
ListOfComment.php|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php require_once ("database.php"); $sql = "SELECT * FROM comment_table ORDER BY parent_c_id asc, comment_id asc"; $result = mysqli_query($conn, $sql); $record_set = array(); while ($row = mysqli_fetch_assoc($result)) { array_push($record_set, $row); } mysqli_free_result($result); mysqli_close($conn); echo json_encode($record_set); ?> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php require_once ("database.php"); $cId = isset($_POST['c_id']) ? $_POST['c_id'] : ""; $comment = isset($_POST['comment']) ? $_POST['comment'] : ""; $C_sender_name = isset($_POST['name']) ? $_POST['name'] : ""; $date = date('Y-m-d H:i:s'); $sql = "INSERT INTO comment_table(parent_c_id,comment,name_of_sender,date) VALUES ('" . $cId . "','" . $comment . "','" . $C_sender_name . "','" . $date . "')"; $result = mysqli_query($conn, $sql); if (! $result) { $result = mysqli_error($conn); } echo $result; ?> |
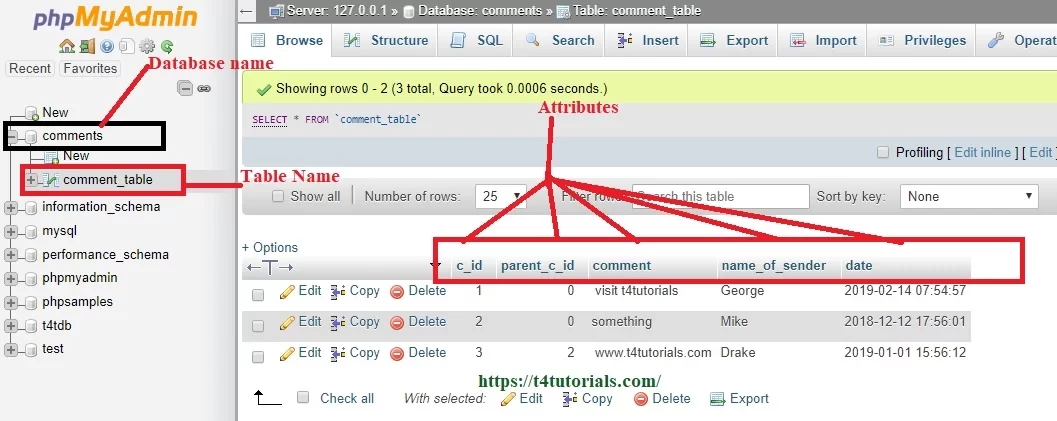
Database of Comments
You will have to create a database named “comments” and create a table “comment_table”. Add attributes:- c_id
- parent_c_id
- comment
- name_of_sender
- date
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET AUTOCOMMIT = 0; START TRANSACTION; SET time_zone = "+00:00"; CREATE TABLE `comment_table` ( `c_id` int(11) NOT NULL, `parent_c_id` int(11) DEFAULT NULL, `comment` varchar(200) NOT NULL, `name_of_sender` varchar(40) NOT NULL, `date` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ) ENGINE=InnoDB DEFAULT CHARSET=utf8; INSERT INTO `comment_table` (`c_id`, `parent_c_id`, `comment`, `name_of_sender`, `date`) VALUES (1, 0, ' visit t4tutorials', 'George', '2019-02-14 02:54:57'), (2, 0, ' something ', 'Mike', '2018-12-12 12:56:01'), (3, 2, ' www.t4tutorials.com', 'Drake', '2019-01-01 10:56:12'); ALTER TABLE `comment_table` ADD PRIMARY KEY (`c_id`); ALTER TABLE `comment_table` MODIFY `c_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=27; COMMIT; |
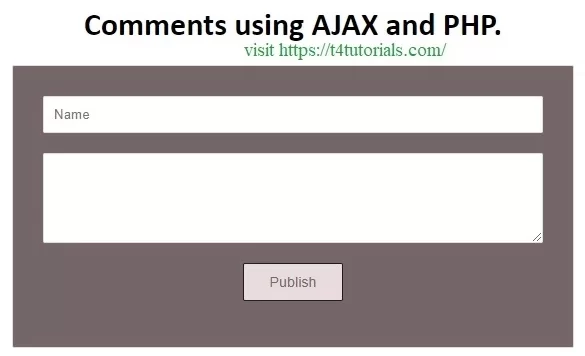
 Output Comment System:
Output Comment System:

Download Comments System Code in PHP and MySQL
Download Code – PHPAJAXCommentsSystem