Javascript Push Pop values and Implementation of Stack
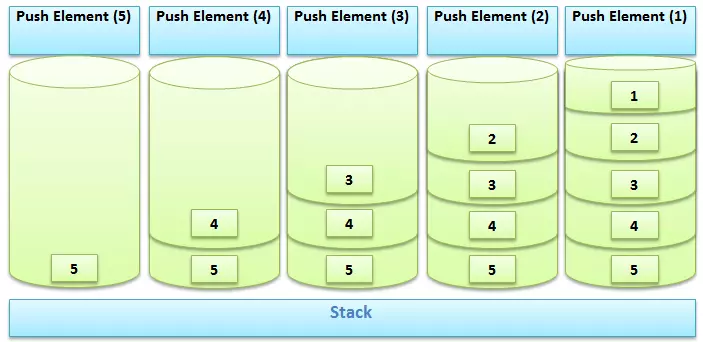
For example, we need to add 5 elements in the stack.

Pseudo Code of Push Pop values in Stack
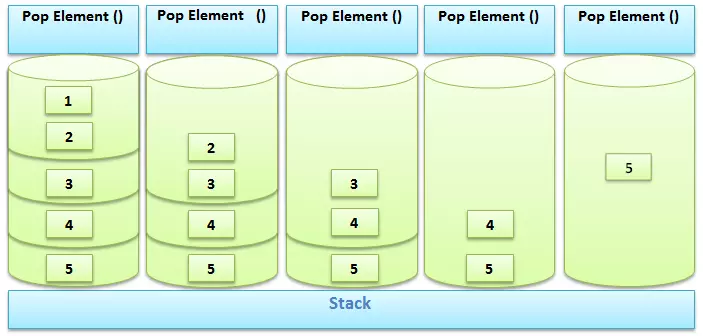
Make a function with name Stack Implementation ( ) In this function take variable with name stack Items which will be null array Make method this .push Element = function (element) { stack Items .call push function to insert item in stack }; Make method this. Pope element = function ( ) { stack Items. call pop function to delete top most element in stack } ; Make method this .last _inserted_ Element ( ) { return stack Items-1 } ; Make method this .size_ of _Element = function ( ) { return the size of the stack } ; Make method this .clear _Element = function ( ) { Return stack Items. Length } ; Make method this .print Element = function () { get the div by document .get Element By Id and set inner HTML = stack Items .to String ( ) ; Make object of Stack Implement Make functions push element, pop element, clear element, peek Element In html make a text box and four buttons push, pop, clear, and peek Call functions on these buttons respectively. Explanation: In stack, objects are inserted and removed accordingly the first element added to the stack is accessed at last means that stack follows first in last out principle (LIFO). There are two main methods that are push and pop. Push is used to add elements to the stack and pop is used to delete elements. And another function peek is used to get the top element of the stack to use it. Moreover, a clear function is used to clear the stack elements. Applications: Undo and redo functions we use in most of the application are based on the stack like Photoshop. All the changes are kept in the stack. Stack has different implementations like array based and linked list. Linked list based stack provide the best efficiency. The stack is also implemented in backtracking and graph algorithms like Topological Sorting Advantage of the stack is that memory is not saved in pointers. The disadvantage of the stack is that it is not dynamic. JavaScript Code for Push Pop values in Implementation of Stack|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
function StackImplementation () { var stackItems = []; this.push_Element = function(element){ stackItems.push (element); }; this.pop_Element = function() { return stackItems.pop (); }; this.size_of_Element = function() { return stackItems.length; }; this.clear_Element = function() { stackItems = []; }; this.print_Element = function() { document.getElementById('stack').innerHTML = stackItems.toString(); }; } var stack = new StackImplementation (); function pushElement () { var val = document.getElementById ('textbox').value; stack.push_Element(val); stack.print_Element(); document.getElementById("stack_size").innerHTML = "Stack Size = "+stack.size_of_Element(); } function popElement (){ stack.pop_Element (); stack.print_Element (); document.getElementById("stack_size").innerHTML = "Stack Size = "+stack.size_of_Element(); } Function clear Element () { stack.clear_Element (); stack.print_Element (); document.getElementById("stack size").innerHTML="Stack Size="+stack.size_of_Element (); } |