Program of ASCII character values in javascript JS with form values entered by the user.
In this tutorial, we will try to learn the followings;
- Flowchart of ASCII character values.
- Program of ASCII character values in javascript JS.
- ASCII character values in javascript JS with form values entered by the user.
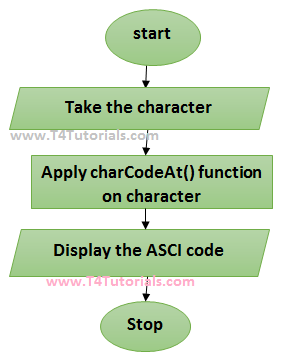
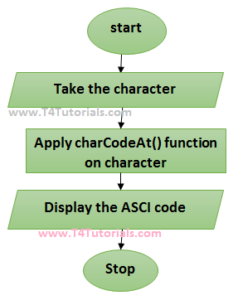
Flowchart of ASCII character values.

Program of ASCII character values in javascript JS.
Note: This program will find the ASCII value of only last character.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html> <body> <h2>Conversion of a character into its <strong>ASCI</strong></h2> <p>This program will show the asci of the character assigned in the program</p> <button onclick="myFunction()">click here</button> <p id="demo"></p> <script> function myFunction(){ var char='a'; var n=char.charCodeAt(); document.getElementById("demo").innerHTML=n; } </script> </body> </html> |
ASCII character values in javascript JS with form values entered by the user.
Note: This program will find the ASCII value of only last character.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html> <head> <title>My Frist Js Assignment</title> <script> function printAsscii(event){ var x = event.keyCode; document.getElementById("result").innerHTML = "The ASCI value is: " + x; } </script> </head> <body> <div style="border:1px solid #0256;width:230px;margin:0 auto;margin-top:50px;padding:50px;box-shadow: 5px 10px 5px #888888"> <h2 style="margin-top:0px;">Character Conversion </h2> <p>System will return asci code of the most recent character entered by user.</p> <form> <input style="height: 39px; padding: 5px; border: 1px solid #cccc; width: 226px;" type="text" id="input_field" onkeypress="printAsscii(event)" placeholder="Enter Any Character" /> <br /> <br /> <label><b>Result</b></label> <br /> <div id="result" style="padding:10px;border: 1px solid #ccc;width: 205px;height: 50px;margin-top: 10px;"></div> </form> </div> </body> </html> |
Topic Covered
javascript program to find the length of a string.
List of All Programs of Javascript : Click Here .