How To Make a Typing Tutor Project in JavaScript
In this tutorial, we will show you the procedure of developing the Typing Tutor Project in JavaScript.
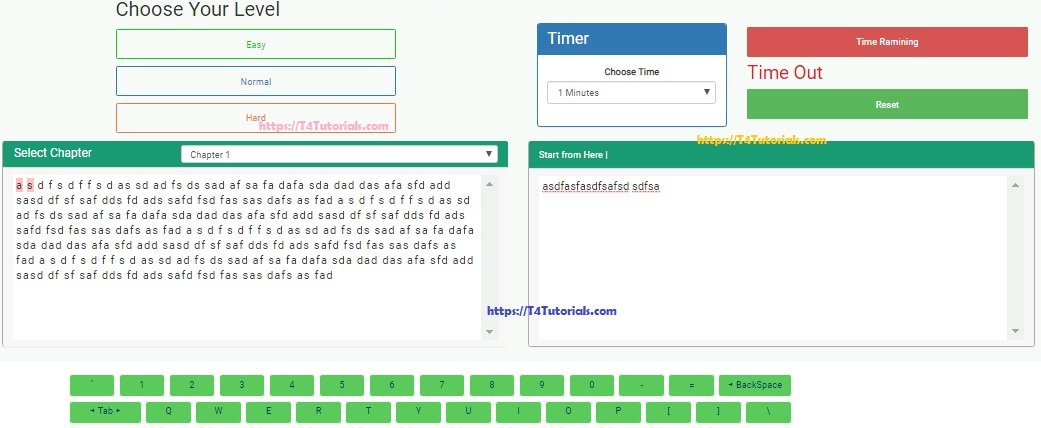
The interface of Typing Tutor

First file: index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="English TT"> <meta name="author" content="Usama Siddiqui"> <meta name="Keyword" content=""> <title>Online Free Typing Tutor</title> <!-- Bootstrap Core CSS --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css"> <link href="css/animate.css" rel="stylesheet" type="text/css"> <link href='http://fonts.googleapis.com/css?family=Roboto:400,300' rel='stylesheet' type='text/css'> <link href="css/online.css" type="text/css" rel="stylesheet"> <script src="js/glow.js"></script> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- Navigation --> <nav class="navbar navbar-default navbar-custom"> <div class="container-fluid top-head"> <div class="navbar-header page-scroll"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">Free Typing Master</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a href="about.html"><p>About</p></a></li> <li><a href="contact.html">Contact</a></li> <li><a href="contact.html">Login</a></li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> <!-- Page Header --> <header class="intro-header" style=""> <div class="container"> <div class="row"> <div class="col-md-8 Main-header"> <div class="site-heading"> <h1 class="t-name heading" id="online" data-text="Online Typing Tutor">English Typing Tutor</h1> <h2 class="heading-text-h2"> A Best and Free way to Learn typing in English.</h2> <h2 class="heading-text-p"> A Free typing tutor in English to speed up your typing speed. This is absolutely free and handy tool, you can use it without internet once it loaded. A Free English Typing tutorial give you tips to increase your speed and accuracy. A large list of Chapters will able you to type more.<br> </h2> <div class="row"> <div class="col-md-8"><h2> Increase your typing speed!</h2></div> </div> </div> </div> <div class="col-md-4 Slider animation rotateRight"> <div id="slider1" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#slider1" data-slide-to="0" class="active"></li> <li data-target="#slider1" data-slide-to="1"></li> <li data-target="#slider1" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="./img/keyboard.png" alt="Keyboard"> </div> <div class="item"> <img src="./img/r1.png" alt="Result"> </div> <div class="item"> <img src="./img/s1.png" alt="Share"> </div> </div> </div> </div> </div> </div> </header> <section class="container-fluid main"> <div class="col-md-1"> </div> <div class="row stages" id="stages"> <div class="col-md-4"> <h2> Choose Your Level </h2> <button class="btn lg easy level" width="50px" value="easy">Easy</button> <button class="btn lg normal level" value="normal">Normal</button> <button class="btn lg hard level" value="hard">Hard</button> </div><br><br><br> <div class="col-md-2"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="Tim">Timer</h3> <input type="hidden" id="currentSpeed" value=""> <input type="hidden" id="cTime" value="0"> <input type="hidden" id="tDD" value="56"> </div> <div class="panel-body text-center"> <label> Choose Time </label> <select id="time" name ="time" class="form-control"> <option value="5" selected> 5 Seconds </option> <option value="30" selected> 30 Seconds </option> <option value="60" selected> 1 Minutes </option> <option value="300"> 5 Minutes </option> <option value="600"> 10 Minutes </option> </select><br> </div> </div> </div> <div class="col-md-4"> <button class="btn lg btn-danger"> Time Ramining </button> <div class="timer" id="timer"> <button class="btn lg btn-info" id="start_test"> Start Test </button> </div> <div class="Reset" id="reset"> <button class="btn lg btn-success" onclick="Reload_page()"> Reset </button> </div> </div> </div> </div> <div class="row text-container clear" id="tt"> <div class="col-md-5"> <div class="panel panel-Color"> <div class="panel-heading left-align"> <div class="row"> <div class="col-sm-4"><h4 class="Chapter-Change">Select Chapter</h4><span id="Chapter_Number"></span> </div> <div class="col-sm-8"> <input type="hidden" id="level" value="normal"> <select class="form-control" id="Chapter-Change" onchange="cChapter(this.value)"> <option value="1"> Chapter 1 </option> <option value="2"> Chapter 2 </option> <option value="3"> Chapter 3 </option> <option value="4"> Chapter 4 </option> <option value="5"> Chapter 5 </option> </select> </div> </div> </div> <div class="panel-footer"> <input type="hidden" id="hd_dt" value=""> <div id="Box"></div> </div> </div> </div> <div class="col-md-5"> <div class="panel panel-Color"> <div class="panel-heading"> Start from Here <span id="show"> </span> | <span id="current_speed"></span> </div> <div class="panel-footer"> <div id="text-editor" contenteditable> </div> </div> </div> </div> </div> </section> <div class="col-md-12"> <div id="container"> <ul id="keyboard"> <li class="symbol" id ="À"><span class="off">`</span><span class="on">~</span></li> <li class="symbol" id="1"><span class="off">1</span><span class="on">!</span></li> <li class="symbol" id="2"><span class="off">2</span><span class="on">@</span></li> <li class="symbol" id="3"><span class="off">3</span><span class="on">#</span></li> <li class="symbol" id ="4"><span class="off">4</span><span class="on">$</span></li> <li class="symbol" id="5"><span class="off">5</span><span class="on">%</span></li> <li class="symbol" id="6"><span class="off">6</span><span class="on">^</span></li> <li class="symbol" id="7"><span class="off">7</span><span class="on">&</span></li> <li class="symbol" id="8"><span class="off">8</span><span class="on">*</span></li> <li class="symbol" id="9"><span class="off">9</span><span class="on">(</span></li> <li class="symbol" id="0"><span class="off">0</span><span class="on">)</span></li> <li class="symbol" id ="½"><span class="off">-</span><span class="on">_</span></li> <li class="symbol" id="»"><span class="off">=</span><span class="on">+</span></li> <li class="delete lastitem" id = "bckspace"> BackSpace</li> <li class="tab"> Tab </li> <li id="Q">Q</li> <li id ="W" value = "ram">W</li> <li id ="E">E</li> <li id="R">R</li> <li id="T">T</li> <li id="Y">Y</li> <li id = "U">U</li> <li id="I">I</li> <li id="O">O</li> <li id="P">P</li> <li class="symbol" id ="Û" ><span class="off">[</span><span class="on">{</span></li> <li class="symbol" id="Ý"><span class="off">]</span><span class="on">}</span></li> <li class="symbol lastitem" id ="Ü"><span class="off">\</span><span class="on">|</span></li> <li class="capslock">caps lock</li> <li id ="A">A</li> <li id = "S">S</li> <li id = "D">D</li> <li id = "F">F</li> <li id = "G">G</li> <li id= "H">H</li> <li id = "J">J</li> <li id = "K">K</li> <li id = "L">L</li> <li class="symbol" id ="º"><span class="off">;</span><span class="on">:</span></li> <li class="symbol" id='Þ'><span class="off">'</span><span class="on">"</span></li> <li class="return lastitem" > Enter</li> <li class="left-shift">▲ Shift</li> <li id ="Z">Z</li> <li class="letter" id="X">X</li> <li class="letter" id="C">C</li> <li id="V">V</li> <li id="B">B</li> <li id="N">N</li> <li id="M">M</li> <li class="symbol" id= "¼"><span class="off">,</span><span class="on"><</span></li> <li class="symbol" id="¾"><span class="off">.</span><span class="on">></span></li> <li class="symbol" id="¿"><span class="off">/</span><span class="on">?</span></li> <li class="right-shift lastitem">▲ Shift</li> <li class="space lastitem" id = "space"> Spacebar</li> </ul> </div> </div> <!-- Footer --> <div id="output"></div> <script> !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https'; if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js'; fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8&appId=183594358764143"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <script src="https://apis.google.com/js/platform.js" async defer></script> <!-- jQuery --> <script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" type="text/javascript"></script> <script src="js/lessions.js"></script> <script src="js/app.js"></script> <div class="modal fade" id="result_modal" tabindex="-1" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">Result</h4> </div> <div class="modal-body"> <p>Your Accuracy is: <span id="accu"></span>%</p> <p>Your Speed is: <span id="net_speed"></span> WPM.</p> <p>Total Keystrock: <span id="tot_keystrock"></span>.</p> </div> <div class="modal-footer"> <div class="col-md-6"> <button type="button" onclick="tweetit();">Tweet</button></div> <!-- Hidden Form --> <form action="http://localhost/fyp/hello.php" method="get"> <input type="hidden" id="accuh" name="accuh"/> <input type="hidden" id="net_speedh" name="net_speedh"/> <input type="hidden" id="tot_keystrockh" name="tot_keystrockh"/> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="submit" onclick="valueCall()" id="submit" name="submit" class="btn btn-primary">Submit</button> </form> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <style> .fb-share-button{padding:3px 6px;margin-top: -3px;} .fbb{color:#fff;} </style> <script type="text/javascript"> function Reload_page(){ setTimeout(function(){ location.reload(); },3000); } </script> </body> <!-- Numbers Being Displayed --> </html> |
CSS Folder Files