Hide input type textbox when user double click on paragraph – Jquery
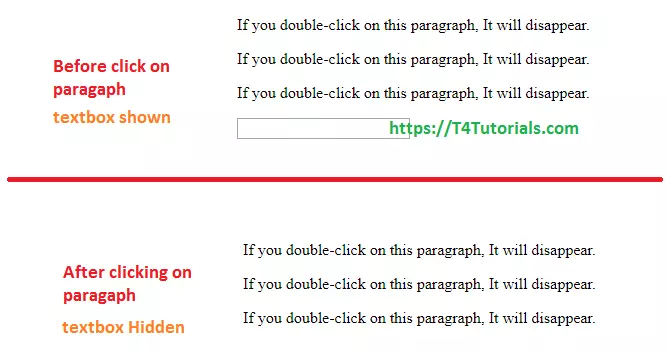
Lets begin with the program to Hide input type textbox in Jquery, when the user double click on the paragraph.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("p").dblclick(function(){ $("input").hide(); }); }); </script> </head> <body> <p>If you double-click on this paragraph, It will disappear.</p> <p>If you double-click on this paragraph, It will disappear.</p> <p>If you double-click on this paragraph, It will disappear.</p> <input type="text" /> </body> </html> |