What is a table?
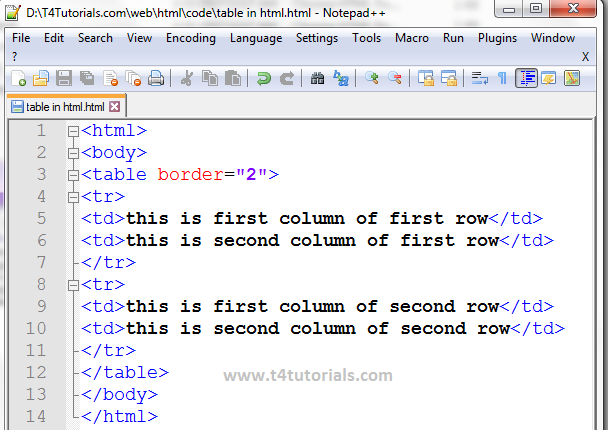
The table contains rows and columns to represent data.How to put a table in HTML?
Download Code Output:
Output:
 Explanation:
Statement 4: <tr> is for table row
Statement 5: <td> is for table column
First Row:
Statement 4: Starting of first row
Statement 6: Ending of first row
Second Row:
Statement 8: Starting of second row
Statement 11: Ending of second row
Explanation:
Statement 4: <tr> is for table row
Statement 5: <td> is for table column
First Row:
Statement 4: Starting of first row
Statement 6: Ending of first row
Second Row:
Statement 8: Starting of second row
Statement 11: Ending of second row
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table border="3" bordercolor="#FFCC00"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td> apple </td> <td> banana </td> </tr> </table> |
| 1 | 2 | 3 |
| apple | banana |
Video Lecture
| A1 | B1 | C1 | D1 | |||||||||
| 9-10-am | 10-aa am | 11-12-am | 1-2 pm | 2-3pm | 3-34pm | 4-5pm | 5-6pm | 6-7pm | 7-8pm | 8-9 pm | ||
| E1 | Monday | D | A | B | C | |||||||
| Tuesday | E | F | ||||||||||
| G1 | wednesday | T4TUTORIALS 001 | PREPARATION | |||||||||
| thursday | T4TUTORIALS 002 | I | G | |||||||||
| H1 | friday | research | H | |||||||||
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<table width="400" border="3" cellspacing="4" cellpadding="5"> <tr> <td> </td> <td> </td> <td colspan="3">A1</td> <td>B1</td> <td colspan="4">C1</td> <td colspan="3">D1</td> </tr> <tr> <td> </td> <td> </td> <td>9-10-am</td> <td><p>10-aa am</p> </td> <td>11-12-am</td> <td>1-2 pm </td> <td>2-3pm</td> <td>3-34pm</td> <td>4-5pm</td> <td>5-6pm</td> <td>6-7pm</td> <td>7-8pm</td> <td>8-9 pm</td> </tr> <tr> <td rowspan="2">E1</td> <td>Monday</td> <td colspan="3">D</td> <td> </td> <td colspan="3">A</td> <td>B</td> <td colspan="3">C</td> </tr> <tr> <td>Tuesday</td> <td colspan="3">E</td> <td> </td> <td colspan="7">F</td> </tr> <tr> <td rowspan="2">G1</td> <td>wednesday</td> <td colspan="3">T4TUTORIALS 001 </td> <td> </td> <td colspan="7">PREPARATION</td> </tr> <tr> <td>thursday</td> <td colspan="3">T4TUTORIALS 002 </td> <td> </td> <td> </td> <td colspan="3">I</td> <td colspan="3">G</td> </tr> <tr> <td>H1</td> <td>friday</td> <td colspan="3">research</td> <td > </td> <td colspan="7">H</td> </tr> </table> |