Split reverse and joining the string flowchart in Javascript JS with form values entered by user.
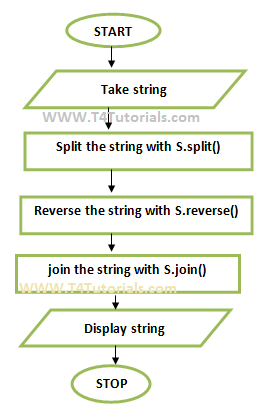
- Flowchart of split reverse and joining the string.
- Program of split reverse and joining the string.
- Program of split reverse and joining the string with form values entered by user.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head><title>Reverse string</title> <script> function reversing() { var S = document.getElementById("str").value; S = S.split(''); S = S.reverse(); S = S.join(''); document.write(S); } </script> </head> <body> <p style="font-size:20px; ">String <input type="text" id="str" value="I love T4Tutorials.com" /> <button id="str" onclick="reversing()">Reverse String</button> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head><title>Reverse string</title> <script> function reversing() { var S = document.getElementById("str").value; S = S.split(''); S = S.reverse(); S = S.join(''); document.write(S); } </script> </head> <body> <p style="font-size:20px; ">Enter String <input type="text" id="str" /> <button id="str" onclick="reversing()">Reverse String</button> </body> </html> |
List of All Programs of Javascript : Click Here .