Program of the Fibonacci series in Javascript JS with the flowchart In this tutorial, we will try to learn the followings;
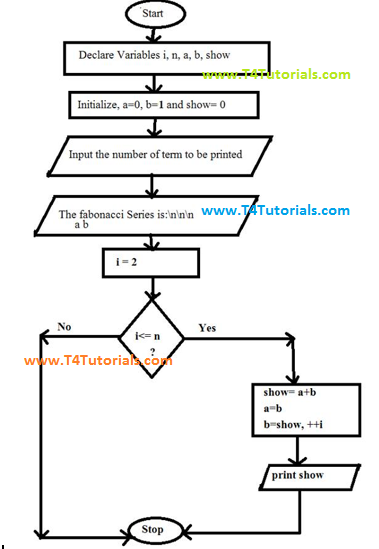
- Flowchart of the Fibonacci series program.
- Javascript program to show the Fibonacci series.
- javascript program to show the Fibonacci series with form values entered by the user.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head><title>fabonnic series</title> <script> function fab(){ var A = 0; var B = 1; var C; var N = document.getElementById("number").value; document.write(A+"<br />"); document.write(B+"<br />"); for(var i=3; i <= N;i++) { C = A + B; A = B; B = C; document.write(C+"<br />"); } } </script> </head> <body> <h2> Please input any Number<input id="number" value="15"> <button type="button" onclick="fab()">fab</button> </h2> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head><title>fibonacci series</title> <script> function fib(){ var A = 0; var B = 1; var C; var N = document.getElementById("number").value; document.write(A+"<br />"); document.write(B+"<br />"); for(var i=3; i <= N;i++) { C = A + B; A = B; B = C; document.write(C+"<br />"); } } </script> </head> <body> <h2> Please Enter any Number<input id="number" value=""> <button type="button" onclick="fib()">fib</button> </h2> </body> </html> |
Topic Covered
Program of the Fibonacci series in Javascript JS with the flowchart. List of All Programs of Javascript : Click Here .