Palindrome Number Program In JavaScript
Palindrome Number Program In JavaScript is the today topic of discussion in this tutorial.
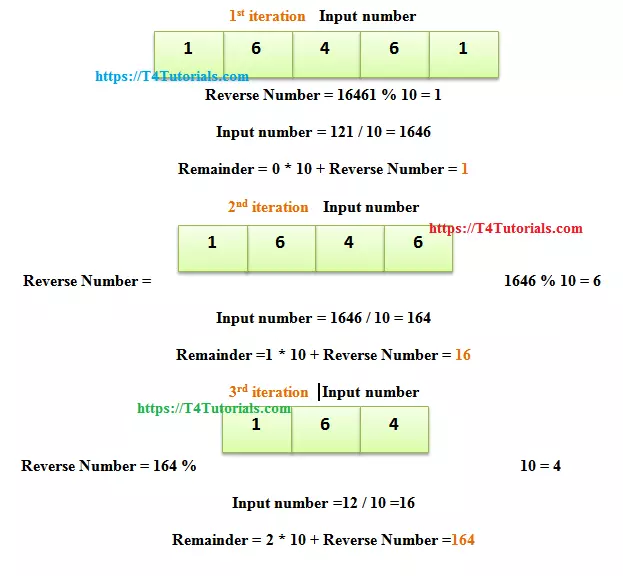
Let’s say the number we want to check palindrome is 16461
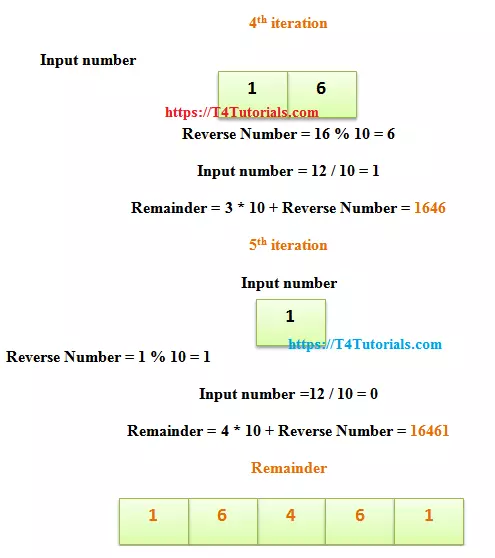
There would be 5 iterations because the size of the number consists of 5 digits
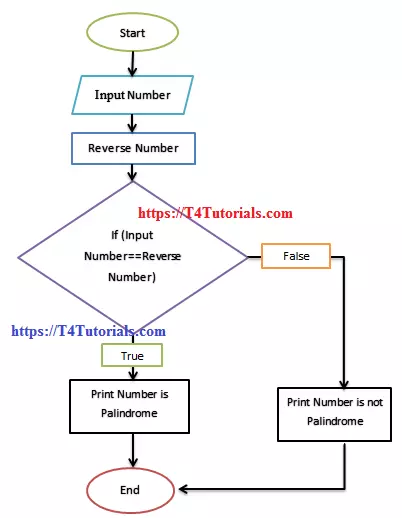
Flowchart of Palindrome Number

Begin
End
After 5 iterations are completed the remainder is actually reversed number which is a palindrome.
Note that the negative numbers are not a palindrome. A single-digit is also a palindrome because when a digit is reversed it remains the same.
Program of Palindrome In JavaScript
Program of Palindrome In JavaScript is mentioned below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <title>Palindrome</title> </head> <body style="margin: auto 0px; text-align: center;"> <h3>Enter Positive Integer Number</h3> <input type="text" name="textbox" id="inputtxt" onkeyup="CheckPalindrome()"> <input type="button" value="Check" id="btn" onclick="CheckPalindrome()"> <h3 id="ans"></h3> </body> <script type="text/javascript"> function CheckPalindrome() { var inputNumber = document.getElementById("inputtxt").value; if(isNaN(inputNumber)) { document.getElementById("ans").innerHTML= "Wrong Input"; } else { var holdNumber = inputNumber; var reverseNumber; var rem = 0; for(;inputNumber != 0;) { reverseNumber = parseInt(inputNumber % 10) ; inputNumber = parseInt(inputNumber / 10) ; rem = rem * 10 + reverseNumber ; reverseNumber = rem ; } if(holdNumber == reverseNumber) document.getElementById("ans").innerHTML="Input Number Is Palindrome"; else document.getElementById("ans").innerHTML="Input Number Is Not Palindrome"; } } </script> </html> |
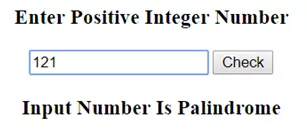
Output
Pseudo Code of Palindrome Number Program In JavaScript
Display heading Enter a positive integer number
Display a text box
Display a Check button
When user click Check button call function CheckPalindrome()
In CheckPalindrome() function
Declare a variable inputNumber
Declare a variable holdNumber
Declare a variable reverseNumber
Declare a variable rem=0 for remainder initialized with value of 0
Assign value of textbox to inputNumber
Put inputNumber value in holdNumber
Run a for loop
for(;inputNumber != 0;)
{
reverseNumber = parseInt(inputNumber % 10);
inputNumber = parseInt(inputNumber / 10);
rem = rem * 10 + reverseNumber;
reverseNumber = rem;
}
if(holdNumber = = reverseNumber)
Display, Input Number Is Palindrome in a heading of html tag h3
else
Display, Input Number Is Not Palindrome in a heading of html tag h3