
Margin Individual Sides
|
1 2 3 4 5 6 7 8 9 |
div { border: 5px solid red; margin-top: 50px; margin-bottom: 50px; margin-right: 50px; margin-left: 50px; background-color: lightgrey; font-size: 20px; } |
Margin Inherit
|
1 2 3 |
p.value { margin-left: inherit; } |
Margin Shorthand Property
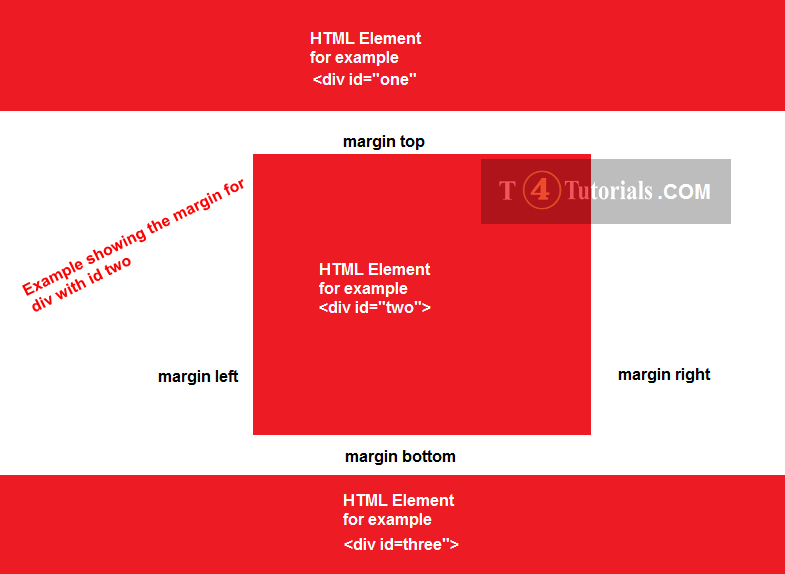
We can specify different margin for each side of an element. For example, we can specify it as;margin-top
margin-right
margin-bottom
margin-left
We can specify it in one value.
|
1 2 3 4 5 6 7 |
div { border: 5px dashed red; margin: 100px; background-color: hotpink; color: white; font-size: 30px; } |
margin: 120px 250px;
|
1 2 3 4 5 6 |
div { border: 10px double red; margin: 120px 250px; background-color: lightgray; color: brown; } |
margin: 50px 100px 160px;
|
1 2 3 4 5 6 |
div { border: 10px groove blue; margin: 50px 100px 160px; background-color: lightgray; color: purple; } |
Margin Shorthand Property as auto
|
1 2 3 4 5 |
div { width: 300px; margin: auto; border: 10px groove purple; } |
Margin Collapse
Let’s see the example in which the h1 element has a bottom margin of 40px and the h2 element has a top margin of 15px. Then, the vertical margin between h1 and h2 should have been 55px (40px + 15px). However, we are collapsing the borders, so the actual margin ends up being 40px.|
1 2 3 4 5 6 7 |
h1 { margin: 20px 0px 80px 0px; } h1 { margin: 100px 0px 0px 0px; } |