Different List Item Markers in HTML and CSS
In this tutorial, we will learn the cod of “Different List Item Markers in HTML and CSS”.
Code of “Different List Item Markers in HTML and CSS”
<html>
<head>
<style>
ul.a {
list-style-type: circle;
border: 5px solid blue;
}
ul.b {
list-style-type: square;
border: 5px solid red;
}
ol.c {
list-style-type: upper-roman;
border: 5px solid green;
}
ol.d {
list-style-type: lower-alpha;
border: 5px solid pink;
}
h1, p
{
color: purple;
}
</style>
</head>
<body>
<h1>Different List Item Markers:</h1>
<p><b>Example of Unordered lists:</b></p>
<ul class=”a”>
<li>Tea</li>
<li>Sandwich</li>
<li>Coca-Cola</li>
</ul>
<ul class=”b”>
<li>Tea</li>
<li>Sandwich</li>
<li>Coca-Cola</li>
</ul>
<p><b>Example of Ordered lists:</b></p>
<ol class=”c”>
<li>Tea</li>
<li>Sandwich</li>
<li>Coca-Cola</li>
</ol>
<ol class=”d”>
<li>Tea</li>
<li>Sandwich</li>
<li>Coca-Cola</li>
</ol>
<img src=”logo.jpg”/>
</body>
</html>
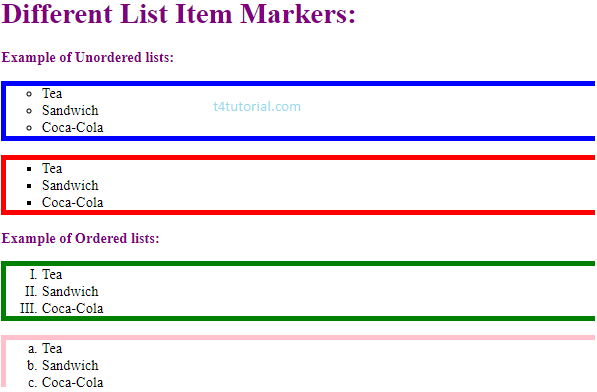
The output of code of “Different List Item Markers in HTML and CSS”