Position The List Item Marker in HTML and CSS
In this tutorial, we will learn the code of “Position The List Item Marker in HTML and CSS”.
Code of “Position The List Item Marker in HTML and CSS”
<html>
<head>
<style>
ul.a {
list-style-position: outside;
border: 5px solid red;
}
ul.b {
list-style-position: inside;
border: 5px solid purple;
}
</style>
</head>
<body>
<h1>Position The List Item Markers:</h1>
<h2>The list-style-position Property:</h2>
<h3>list-style-position: outside (default):</h3>
<ul class=”a”>
<li>Tea</li>
<li>Coffee</li>
<li>Coca-cola</li>
</ul>
<h2>list-style-position: inside:</h2>
<ul class=”b”>
<li>Tea</li>
<li>Coffee</li>
<li>Coca-Cola</li>
</ul>
<br>
<img src=”logo.jpg”/>
</body>
</html>
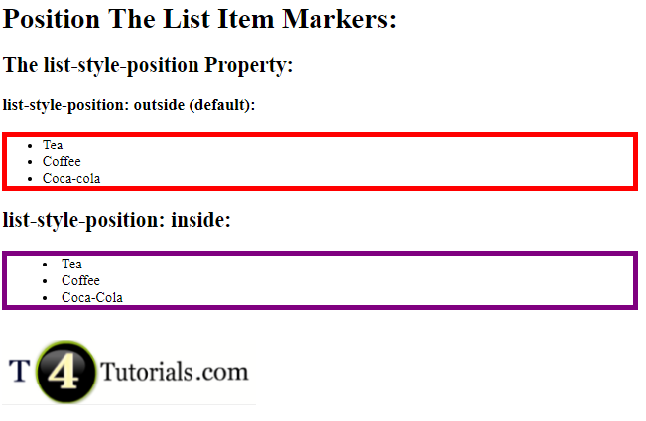
The output of Code of “Position The List Item Marker in HTML and CSS”