What is the external CSS?
External CSS means that web page is separate and .css file is a separate file but web page access the .css
Example of external CSS
1st Step: HTML File
| <html> <head> <link rel=”stylesheet” type=”text/css” href=”mystyle.css” /> </head> <body> </html> |
2nd Step: CSS File
| body { background-color: red; } |
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
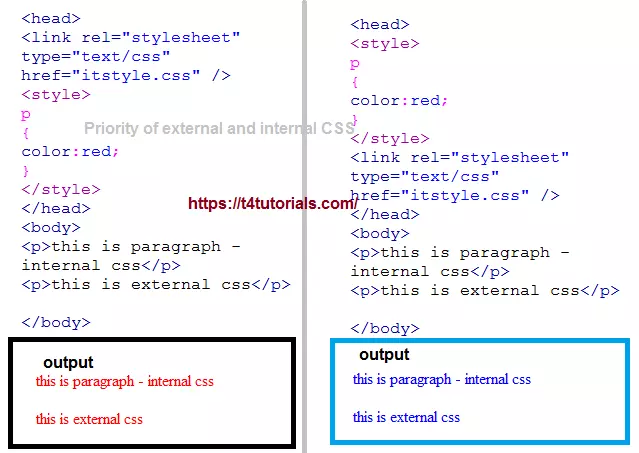
<html> <head> <style> p { color:red; } </style> <link rel="stylesheet" type="text/css" href="itstyle.css" /> </head> <body
> <p>this is paragraph - internal css</p> <p>this is external css</p> </body> </html> |
itstyle.css
|
1 2 3 4 5 6 |
p { color:blue; } /* CSS Document */ |