javascript program to show the reverse of numbers
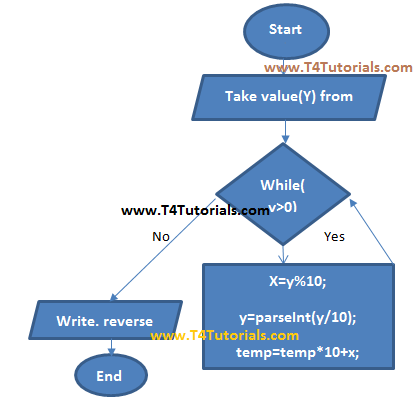
In this tutorial, we will try to learn the followings;- Flowchart of the javascript program to show the reverse of numbers.
- Javascript program to show the reverse of numbers.
- javascript program to show the reverse of numbers with form values entered by the user.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html> <head> <script> function reverse() { var x,y,z,temp=0; y=257; z=y; while(y>0) { x=y%10; y=parseInt(y/10); temp=temp*10+x; } alert(temp); } </script> </head> <body> <h1>Reverse</h1> <p>Give value is=257</p> <button onclick="reverse()">Check</button></br></br> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html> <head> <script> function reverse() { var x,y,z,temp=0; y=Number(document.getElementById("demo").value); z=y; while(y>0) { x=y%10; y=parseInt(y/10); temp=temp*10+x; } alert(temp); } </script> </head> <body> Enter a Number: <input id="demo"> <button onclick="reverse()">Check</button></br></br> </body> </html> |
Algorithm to show the reverse of numbers
Step # 1 we use heading content. <h></h> Step # 2, 3 & 4 we use paragraph content. <p></p> Step # 4 & 5 we built button of Parallel & reverse for call function in use of paragraph content Step # 6 id = demo in paragraph (written in demo id through java script) Step # 7 id = demo1 in paragraph (written in demo id through java script) Step # 8 & 9 Use keyword of count for create and display a array Step # 10 Using function of parallel (functions) s is use for parallel Step # 11 Function definition of array sort Step # 12 All value in demo is pass on count keyword. Step # 13 demo1 is an empty Step # 14 Using the function of parallel (function) r is used for reverse Step # 15 Function definition of reverse array Step # 16 All value in demo1 is passed on count keyword. Step # 17 Demo is an emptyPseudo Code to show the reverse of numbers
- Two-button for show result (Parallel and Reverse)
- Use the keyword “count”.
- Create Array and initialized [5, 6, 8, 9, 7, 3, 4, 2, 1, 0];
- A function definition (Parallel function)
- Demo1 is empty
- Function definition (reverse function)
- Demo is empty
Code of Program of “show the reverse of numbers”
Let us see the Code of Program of “show the reverse of numbers”.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
Program Code <!DOCTYPE html> <html> <body> <h2>JavaScript Array Sort Reverse</h2> <p>Random Counting.</p> <p>If seen Counting 0 to 9 then press Parallel button</p> <p>If seen Counting 9 to 0 then press Reverse button</p> <button onclick="myFunctions()">Parallel</button> <button onclick="myFunctionr()">Reverse</button> <p id="demo"> </p> <p id="demo1"></p> <script> // Create and display an array: var count = [5, 6, 8, 9, 7, 3, 4, 2, 1, 0]; document.getElementById("demo").innerHTML = count; function myFunctions() { // First sort the array count.sort(); document.getElementById("demo").innerHTML = count; document.getElementById("demo1").innerHTML = ""; } function myFunctionr() { // Then reverse it: count.reverse(); document.getElementById("demo1").innerHTML = count; document.getElementById("demo").innerHTML = ""; } </script> </body> </html> |

Topic Covered
javascript program to show the reverse of numbers. List of All Programs of Javascript : Click Here .