
- index.php
- min.js
- style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
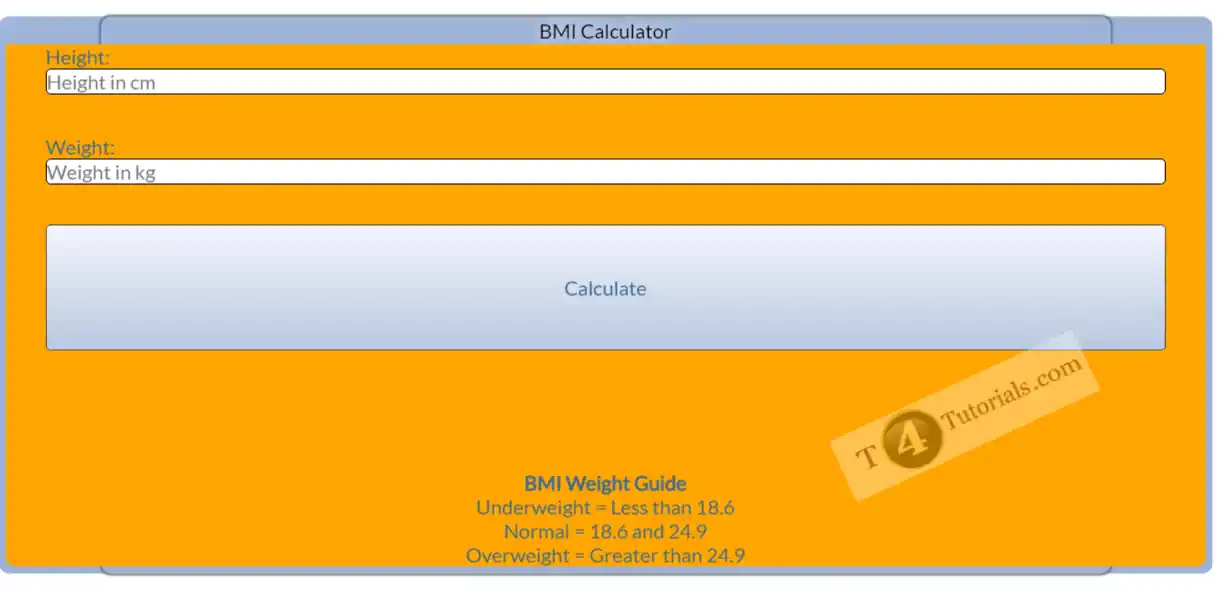
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/style.css" /> <title>Calculator</title> </head> <body> <div id="showcase"> <div class="container"> <div class="overlay"> <h1>BMI Calculator</h1> <div class="wrapper"> <div class="group"> <label for="height" style="text-align: left;">Height:</label> <input type="number" name="height" id="height" placeholder="Height in cm" required /> <label for="weight" style="text-align: left;" >Weight:</label> <input type="number" name="weight" id="weight" placeholder="Weight in kg" required /> <button type="button" id="calculate">Calculate</button> </div> <div id="result"></div> <div class="weight-guide"> <h2>BMI Weight Guide</h2> <p>Underweight = Less than 18.6</p> <p>Normal = 18.6 and 24.9</p> <p>Overweight = Greater than 24.9</p> </div> </div> </div> </div> </div> <script src="./js/main.js"></script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 |
'use strict'; document.querySelector('#calculate').addEventListener('click', function () { const height = document.querySelector('#height').value; const weight = document.querySelector('#weight').value; const bmi = (weight / (height * 2)) * 100; document.querySelector('#result').textContent = bmi.toFixed(1); }); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
@import url('https://fonts.googleapis.com/css2?family=Lato&display=swap'); :root { --primary-color: #3e6b92; --secondary-color: #ecf5ff; } * { font-family: 'Lato', sans-serif; font-size: 20px; margin: 0; padding: 0; box-sizing: border-box; color: var(--primary-color); } #showcase { background: url no-repeat center/cover; height: 800px; } .overlay { background-color: rgba(62, 107, 176, 0.5); padding: 0 7px 7px 7px; border-radius: 10px; } .container { border-radius: 10px; backdrop-filter: blur( 6px ); /*lets you apply graphical effects such as blurring or color shifting to the area behind an element.*/ display: flex; flex-direction: column; align-items: center; width: 80%; position: relative; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.5); } .wrapper { border-radius: 0 0 10px 10px; background-color: orange; width: 1200px; } h1 { background-color: rgba(0, 0, 0, 0); border-radius: 10px 10px 0 0; margin-top: 2px; margin-bottom: 2px; border: none; color: #000; width: 100%; font-weight: 100; text-shadow: 0 0 15px rgba(255, 255, 255, 0.5), 0 0 10px rgba(255, 255, 255, 0.5), 2px 2px 2px rgba(206, 89, 55, 0); } .group { display: flex; flex-direction: column; margin-bottom: 2rem; margin-left: 2rem; margin-right: 2rem; } #result { margin-bottom: 2rem; min-height: 2rem; min-width: 4rem; font-size: 2rem; } #height { margin-bottom: 2rem; } button { margin-top: 2rem; padding: 50px; border: 1px solid rgba(0, 0, 0, 0.637); border-radius: 5px; color: var(--primary-color); background: linear-gradient(to bottom, #f4f5fd, #b9c9e0); } button:hover { cursor:progress; background: linear-gradient(to top, #fdf4fa, #b9dde0); } input { border: 1px solid #000; border-radius: 5px; } |