
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 |
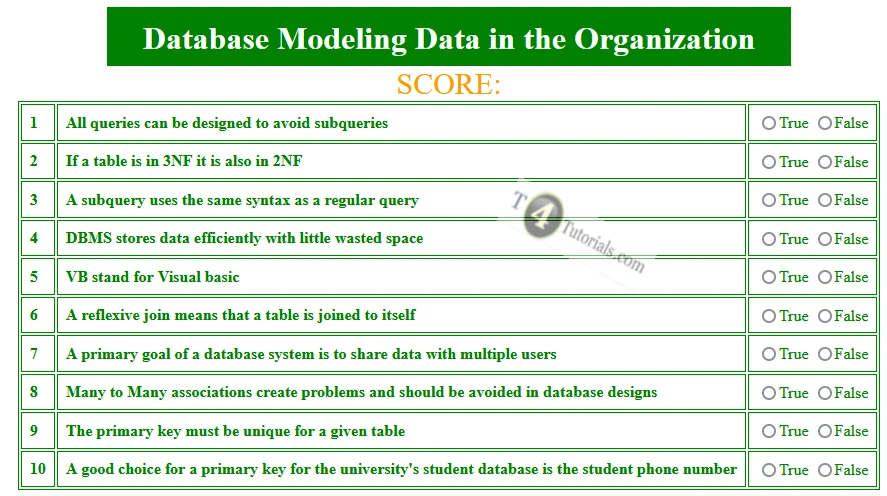
<html> <head> <style> p{ color:green; } table { //background-color:green; border: 1px solid green; } tr{ border: 2px solid white; } td{ padding: 8px; border: 1px solid green; color:green; } .submit{ animation: shake 0.5s; animation-iteration-count: infinite; } @keyframes shake { 0% { transform: translate(1px, 1px) rotate(0deg); } 10% { transform: translate(-1px, -2px) rotate(-1deg); } 20% { transform: translate(-3px, 0px) rotate(1deg); } 30% { transform: translate(3px, 2px) rotate(0deg); } 40% { transform: translate(1px, -1px) rotate(1deg); } 50% { transform: translate(-1px, 2px) rotate(-1deg); } 60% { transform: translate(-3px, 1px) rotate(0deg); } 70% { transform: translate(3px, 1px) rotate(-1deg); } 80% { transform: translate(-1px, -1px) rotate(1deg); } 90% { transform: translate(1px, 2px) rotate(0deg); } 100% { transform: translate(1px, -2px) rotate(-1deg); } } .submit{ animation: shake 0.5s; animation-iteration-count: infinite; } @keyframes shake { 0% { transform: translate(1px, 1px) rotate(0deg); } 10% { transform: translate(-1px, -2px) rotate(-1deg); } 20% { transform: translate(-3px, 0px) rotate(1deg); } 30% { transform: translate(3px, 2px) rotate(0deg); } 40% { transform: translate(1px, -1px) rotate(1deg); } 50% { transform: translate(-1px, 2px) rotate(-1deg); } 60% { transform: translate(-3px, 1px) rotate(0deg); } 70% { transform: translate(3px, 1px) rotate(-1deg); } 80% { transform: translate(-1px, -1px) rotate(1deg); } 90% { transform: translate(1px, 2px) rotate(0deg); } 100% { transform: translate(1px, -2px) rotate(-1deg); } } </style> </head> <body > <div class="main div" style="width:900px; padding: 10px; margin: auto; height:600px; border: 2px solid green;align:center"> <div class="question" style="width:660px; padding: 10px; margin: auto; height:35px; border: 2px solid green;align:center;background-color:green" > <h1 style="margin:auto; color:white" > <center> Database Modeling Data in the Organization </center></h1> </div> <center> <input type="hidden" id="scorehdn" value="0" > <p style="margin: auto;color:#FF9900;font-size:30px;">SCORE:<span id="score"></span></p> <div class="submit"> <a id="submit" style="display:none; color:light-blue;" href="D:\Hamza\finalyearproject\Tafl/2nd.html"><b>Nextlevel</b></a> </div> </center> <center> <table> <tr style="border: 2px solid white "> <td><b>1</b></td> <td><b>All queries can be designed to avoid subqueries</b></td> <td> <input type="radio" name="q_1" id="t_1" value="True" onclick="getRating('t_1')">True</input> <input type="radio" name="q_1" id="t_2" value="False" onclick="getRating('t_2')">False</input> <input type="hidden" id="a_1" value="false"> </td> </tr> <tr> <td><b>2</b></td> <td><b> If a table is in 3NF it is also in 2NF</b></td> <td> <input type="radio" name="q_2" id="y_1" value="True" onclick="getRating('y_1')">True</input> <input type="radio" name="q_2" id="y_2" value="False" onclick="getRating('y_2')">False</input> <input type="hidden" id="a_2" value="True"> </td> </tr> <tr> <td><b>3</b></td> <td><b>A subquery uses the same syntax as a regular query </b></td> <td> <input type="radio" name="q_3" id="e_1" value="True" onclick="getRating('e_1')">True</input> <input type="radio" name="q_3" id="e_2" value="False" onclick="getRating('e_2')">False</input> <input type="hidden" id="a_3" value="true"> </td> </tr> <tr> <td><b>4</b></td> <td><b> DBMS stores data efficiently with little wasted space </b></td> <td> <input type="radio" name="q_4" id="k_1" value="True" onclick="getRating('k_1')">True</input> <input type="radio" name="q_4" id="k_2" value="False" onclick="getRating('k_2')">False</input> <input type="hidden" id="a_4" value="True"> </td> </tr> <tr> <td><b>5</b></td> <td> <b> VB stand for Visual basic</b> </td> <td> <input type="radio" name="q_5" id="n_1" value="True" onclick="getRating('n_1')">True</input> <input type="radio" name="q_5" id="n_2" value="False" onclick="getRating('n_2')">False</input> <input type="hidden" id="a_5" value="True"> </td> </tr> <tr> <td><b>6</b></td> <td> <b>A reflexive join means that a table is joined to itself </b></td> <td> <input type="radio" name="q_6" id="l_1" value="True" onclick="getRating('l_1')">True</input> <input type="radio" name="q_6" id="l_2" value="False" onclick="getRating('l_2')">False</input> <input type="hidden" id="a_6" value="True"> </td> </tr> <tr> <td><b>7</b></td> <td> <b>A primary goal of a database system is to share data with multiple users </b> </td> <td> <input type="radio" name="q_7" id="z_1" value="True" onclick="getRating('z_1')">True</input> <input type="radio" name="q_7" id="z_2" value="False" onclick="getRating('z_2')">False</input> <input type="hidden" id="a_7" value="True"> </td> </tr> <tr> <td><b>8</b></td> <td> <b> Many to Many associations create problems and should be avoided in database designs</b> </td> <td> <input type="radio" name="q_8" id="x_1" value="True" onclick="getRating('x_1')">True</input> <input type="radio" name="q_8" id="x_2" value="False" onclick="getRating('x_2')">False</input> <input type="hidden" id="a_8" value="True"> </td> </tr> <tr> <td><b>9</b></td> <td><b> The primary key must be unique for a given table</b> </td> <td> <input type="radio" name="q_9" id="s_1" value="True" onclick="getRating('s_1')">True</input> <input type="radio" name="q_9" id="s_2" value="False" onclick="getRating('s_2')">False</input> <input type="hidden" id="a_9" value="True"> </td> </tr> <tr> <td><b>10</b></td> <td> <b> A good choice for a primary key for the university's student database is the student phone number </b> </td> <td> <input type="radio" name="q_10" id="g_1" value="True" onclick="getRating('g_1')">True</input> <input type="radio" name="q_10" id="g_2" value="False" onclick="getRating('g_2')">False</input> <input type="hidden" id="a_10" value="True"> </td> </tr> </table> </center> </div> <p id="print"></p> </body> <script> function getRating(id) { var sourceSP = id.split("_"); var newid=sourceSP[0]+'_1' var Sid=sourceSP[0]+'_2' var val=document.getElementById(id).value; var name=document.getElementById(id).name; var nameSP = name.split("_"); var ansId='a_'+nameSP[1]; var answer=document.getElementById(ansId).value; if(answer==val) { var scoreVal=parseInt(document.getElementById("scorehdn").value); scoreVal=scoreVal+1; document.getElementById("scorehdn").value=scoreVal; document.getElementById("score").textContent=document.getElementById("scorehdn").value; document.getElementById("score").style.backgroundColor="green"; } else { var scoreVal=parseInt(document.getElementById("scorehdn").value); scoreVal=scoreVal-1; document.getElementById("scorehdn").value=scoreVal; document.getElementById("score").textContent=document.getElementById("scorehdn").value; document.getElementById("score").style.backgroundColor="red"; } document.getElementById(newid).disabled=true; document.getElementById(Sid).disabled=true; if(scoreVal>10) { alert("you are eligible for next round"); document.getElementById("submit").style.display="block"; } } </script> </html> |