| <html> <head> <style> body { background-color: blue; } </style> </head> <body></body> </html> |
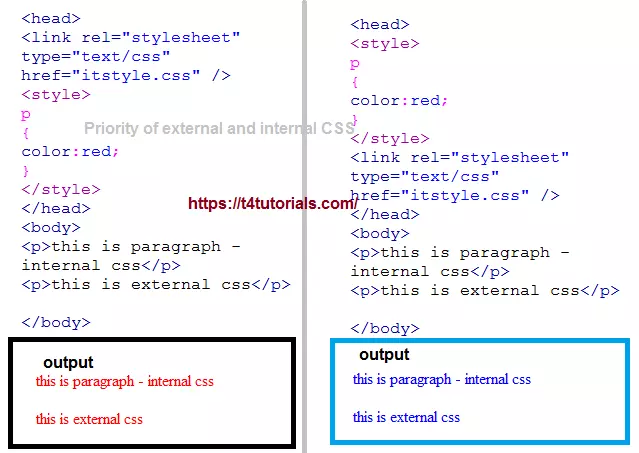
Priority of external CSS VS Internal CSS

Similar Problems to understand
- How to use HTML code in PHP?
- How to use Javascript code in PHP?
- How to use PHP code in Javascript?
- How to use external CSS in HTML and PHP?
- How to use internal CSS in HTML and PHP?
- How to use inline CSS in HTML and PHP?