Different colors combinations effect on image size
Author: Fazal Rehman (Shamil)
CEO T4Tutorials.com
Abstract
To increase the image optimization rate is a big problem especially for web-based application and big data. There are many guidelines and techniques to optimize the image. But still, there is a need to increase the image optimization rate. Among image optimization techniques most common is image cropping, optimization of image dimensions, deletion of irrelevant image layers and headers and save the image as “save for web”. Save the image for the web is mostly used by web designers. Among these techniques, we have proposed the image optimization technique by selecting the appropriate optimized colors. We use the Microsoft windows paint and compare the different images with different colors. We conclude that color is a prominent factor that affects the image size. Some colors are found to have very much size as compared to other colors. We also find that some colors having a difference of 24%. Most of the colors have 3% to 8% difference with each other. This appropriate color selection boosts the image optimization rate of an image.
INTRODUCTION
Now in the era of big data and web, it is a problem to optimize the images with extreme limit without reducing the quality of the image. When images are not optimized they create the problem to store, upload, download and to share the images.
There are different image optimization techniques to reduce the image size. Some of these techniques optimize the image and also reduce the quality of images. However, some techniques optimize the images without losing the quality of the image. It is always an interest of the web designers to decrease the size of an image more and more. The optimized image has many advantages over the non-optimized image [6]. Some of the advantages are;
- Fast uploading
- Fast downloading
- Fast response
- Efficient SEO
- Less bandwidth usage etc.
Image optimization techniques work better and our proposed guidelines support to decrease the size of an image before optimizing an image.
We proposed guidelines to select colors according to their size. We have introduced in our research that colors effects on image size. If someone chose the color according to our guidelines, then optimized images are produced. We use the Microsoft windows paint and select colors one by one and save the images. After the image creation, we evaluate the images size. During experiments, we have found a different hidden pattern in colors. During the experiments with PNG images, all colors are observed to have different size. The red color is observed to have more size as compared to Green and Green observed to have more size as compared to Blue. Red with Green occupies more space as compared to Red with Blue. Green with Red occupies more space as compared to Green with Blue.
Blue with Red occupied more space as compared to Blue with Green.
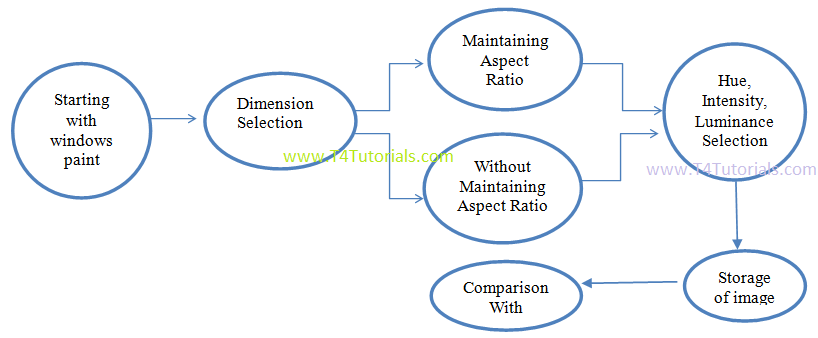
METHODOLOGY:
During the experiments, we open the Microsoft windows paint and set the dimensions of an image. The dimension of the image is taken by both keeping the aspect ratio and without keeping the aspect ratio. We start with X and Y axis as 1 and then we increase the axis by 2*2 and then 500*500, 1000 *1000 and 500 * 1000. We create the different images by selecting the different hue, saturation, and luminance of the color. After that, we save the image and evaluate the size of the image with other images having different colors.DATA SET AND EXPERIMENTS
There are thousands of color combinations used as data as discussed below [16-18];
Single color:
Red – Total 256 colors
Green – Total 256 colors
Blue – Total 256 colors
Two colors:
Red + Green – Total 196608 colors
Red + Blu – Total 196608 colors
Blue + Green – Total 196608 colors
Three colors:
Red + Green + Blue – Total 589824 colors
It is very difficult to manage such a large number of colors and images. So we adopt the simple boundary value testing technique to evaluate the colors [20]. We test the colors on their boundaries. Selected boundaries are as following;
Min is the minimum value of color.
Min+ is the one value above the minimum value of color. Nominal is the middle value of color. Max- is the one value below the maximum value of color. Max is the maximum value of color.
| |
|
R |
| 1 |
Min |
0 |
| 2 |
Min+ |
1 |
| 3 |
Nominal |
127 |
| 4 |
Max- |
254 |
| 5 |
Max |
255 |
| |
|
G |
| 1 |
Min |
0 |
| 2 |
Min+ |
1 |
| 3 |
Nominal |
127 |
| 4 |
Max- |
254 |
| 5 |
Max |
255 |
| |
|
B |
| 1 |
Min |
0 |
| 2 |
Min+ |
1 |
| 3 |
Nominal |
127 |
| 4 |
Max- |
254 |
| 5 |
Max |
255 |
 Figure 1: Illustration of research methodology
Figure 1: Illustration of research methodology

| |
Size |
|
| |
Colour |
Mixture |
Dimension
1*1 |
Dimension
2*2 |
Dimension
500*500 |
Dimension
1000*1000 |
Dimension
500*1000 |
| ID |
R |
G |
B |
|
|
|
|
|
|
| 1 |
0 |
0 |
0 |
No Colour |
119 |
118 |
3402 |
13216 |
6675 |
| 2 |
1 |
0 |
0 |
R |
119 |
123 |
4806 |
16571 |
9477 |
| 3 |
127 |
0 |
0 |
R |
119 |
123 |
4806 |
16571 |
9477 |
| 4 |
254 |
0 |
0 |
R |
119 |
123 |
4806 |
16571 |
9477 |
| 5 |
255 |
0 |
0 |
R |
119 |
123 |
4806 |
16571 |
9477 |
| 6 |
0 |
1 |
0 |
G |
119 |
122 |
4168 |
15076 |
8199 |
| 7 |
0 |
127 |
0 |
G |
119 |
122 |
4168 |
15076 |
8199 |
| 8 |
0 |
254 |
0 |
G |
119 |
122 |
4168 |
15076 |
8199 |
| 9 |
0 |
255 |
0 |
G |
119 |
122 |
4168 |
15076 |
8199 |
| 10 |
0 |
0 |
1 |
B |
119 |
122 |
4167 |
15074 |
8197 |
| 11 |
0 |
0 |
127 |
B |
119 |
122 |
4167 |
15074 |
8197 |
| 12 |
0 |
0 |
254 |
B |
119 |
122 |
4167 |
15074 |
8197 |
| 13 |
0 |
0 |
255 |
B |
119 |
122 |
4167 |
15074 |
8197 |
| 14 |
127 |
127 |
0 |
R+G |
119 |
123 |
4806 |
16572 |
9478 |
| 16 |
127 |
1 |
0 |
R+G |
119 |
123 |
4806 |
16572 |
9478 |
| 17 |
127 |
254 |
0 |
R+G |
119 |
123 |
4806 |
16572 |
9478 |
| 18 |
127 |
255 |
0 |
R+G |
119 |
123 |
4806 |
16572 |
9478 |
| 20 |
1 |
127 |
0 |
R+G |
119 |
123 |
4806 |
16572 |
9478 |
| 21 |
254 |
127 |
0 |
R+G |
119 |
123 |
4806 |
16572 |
9478 |
| 22 |
255 |
127 |
0 |
R+G |
119 |
123 |
4806 |
16572 |
9478 |
| 24 |
127 |
0 |
1 |
R+B |
119 |
123 |
4419 |
15640 |
8700 |
| 25 |
127 |
0 |
127 |
R+B |
119 |
123 |
4419 |
15640 |
8700 |
| 26 |
127 |
0 |
254 |
R+B |
119 |
123 |
4419 |
15640 |
8700 |
| 27 |
127 |
0 |
255 |
R+B |
119 |
123 |
4419 |
15640 |
8700 |
| 29 |
1 |
0 |
127 |
R+B |
119 |
123 |
4419 |
15640 |
8700 |
| 30 |
254 |
0 |
127 |
R+B |
119 |
123 |
4419 |
15640 |
8700 |
| 31 |
255 |
0 |
127 |
R+B |
119 |
123 |
4419 |
15640 |
8700 |
| 33 |
0 |
127 |
1 |
G+B |
119 |
122 |
4169 |
15077 |
8200 |
| 34 |
0 |
127 |
127 |
G+B |
119 |
122 |
4169 |
15077 |
8200 |
| 35 |
0 |
127 |
254 |
G+B |
119 |
122 |
4169 |
15077 |
8200 |
| 36 |
0 |
127 |
255 |
G+B |
119 |
122 |
4169 |
15077 |
8200 |
| 38 |
0 |
1 |
127 |
G+B |
119 |
122 |
4169 |
15077 |
8200 |
| 39 |
0 |
254 |
127 |
G+B |
119 |
122 |
4169 |
15077 |
8200 |
| 40 |
0 |
255 |
127 |
G+B |
119 |
122 |
4169 |
15077 |
8200 |
| 42 |
127 |
127 |
1 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 43 |
127 |
127 |
127 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 44 |
127 |
127 |
254 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 45 |
127 |
127 |
255 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 47 |
1 |
127 |
127 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 48 |
254 |
127 |
127 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 49 |
255 |
127 |
127 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 51 |
127 |
1 |
127 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 52 |
127 |
254 |
127 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| 53 |
127 |
255 |
127 |
R+G+B |
119 |
123 |
4419 |
15640 |
8701 |
| |
Size |
|
| |
Colour |
Mixture |
Dimension
1*1 |
Dimension
2*2 |
Dimension
500*500 |
Dimension
1000*1000 |
Dimension
500*1000 |
| ID |
R |
G |
B |
|
|
|
|
|
|
| 1 |
1 |
0 |
0 |
R |
631 |
631 |
4723 |
16503 |
8691 |
| 2 |
127 |
0 |
0 |
R |
634 |
634 |
4726 |
16506 |
8694 |
| 3 |
254 |
0 |
0 |
R |
635 |
635 |
4727 |
16507 |
8695 |
| 4 |
255 |
0 |
0 |
R |
635 |
635 |
4727 |
16507 |
8695 |
| 5 |
0 |
1 |
0 |
G |
631 |
631 |
4723 |
16503 |
8691 |
| 6 |
0 |
127 |
0 |
G |
634 |
634 |
4726 |
16506 |
8694 |
| 7 |
0 |
254 |
0 |
G |
635 |
635 |
4727 |
16507 |
8695 |
| 8 |
0 |
255 |
0 |
G |
635 |
635 |
4727 |
16507 |
8695 |
| 9 |
0 |
0 |
1 |
B |
631 |
631 |
4723 |
16503 |
8691 |
| 1 |
0 |
0 |
127 |
B |
634 |
634 |
4726 |
16506 |
8694 |
| 11 |
0 |
0 |
254 |
B |
635 |
635 |
4727 |
16507 |
8695 |
| 12 |
0 |
0 |
255 |
B |
635 |
635 |
4727 |
16507 |
8695 |
| 13 |
127 |
127 |
0 |
R+G |
635 |
635 |
4727 |
16507 |
8695 |
| 14 |
127 |
1 |
0 |
R+G |
634 |
634 |
4726 |
16506 |
8695 |
| 15 |
127 |
254 |
0 |
R+G |
634 |
634 |
4727 |
16506 |
8695 |
| 16 |
127 |
255 |
0 |
R+G |
635 |
635 |
4727 |
16507 |
8695 |
| 27 |
1 |
127 |
0 |
R+G |
634 |
634 |
4726 |
16506 |
8695 |
| 18 |
254 |
127 |
0 |
R+G |
635 |
635 |
4727 |
16507 |
8695 |
| 19 |
255 |
127 |
0 |
R+G |
635 |
635 |
4727 |
16507 |
8695 |
| 20 |
127 |
0 |
1 |
R+B |
634 |
634 |
4726 |
16506 |
8694 |
| 21 |
127 |
0 |
127 |
R+B |
635 |
635 |
4727 |
16507 |
8694 |
| 22 |
127 |
0 |
254 |
R+B |
635 |
635 |
4727 |
16507 |
8694 |
| 23 |
127 |
0 |
255 |
R+B |
635 |
635 |
4727 |
16507 |
8694 |
| 24 |
1 |
0 |
127 |
R+B |
634 |
634 |
4726 |
16506 |
8694 |
| 25 |
254 |
0 |
127 |
R+B |
634 |
634 |
4727 |
16506 |
8694 |
| 26 |
255 |
0 |
127 |
R+B |
634 |
634 |
4727 |
16506 |
8694 |
| 27 |
0 |
127 |
1 |
G+B |
634 |
634 |
4726 |
16506 |
8694 |
| 28 |
0 |
127 |
127 |
G+B |
634 |
634 |
4726 |
16506 |
8694 |
| 29 |
0 |
127 |
254 |
G+B |
635 |
635 |
4727 |
16507 |
8694 |
| 30 |
0 |
127 |
255 |
G+B |
635 |
635 |
4726 |
16507 |
8694 |
| 31 |
0 |
1 |
127 |
G+B |
634 |
634 |
4726 |
16506 |
8694 |
| 32 |
0 |
254 |
127 |
G+B |
634 |
634 |
4726 |
16506 |
8694 |
| 33 |
0 |
255 |
127 |
G+B |
634 |
634 |
4727 |
16506 |
8694 |
| 34 |
127 |
127 |
1 |
R+G+B |
633 |
633 |
4725 |
16505 |
8694 |
| 35 |
127 |
127 |
127 |
R+G+B |
630 |
630 |
4722 |
16502 |
8694 |
| 36 |
127 |
127 |
254 |
R+G+B |
633 |
633 |
4725 |
16505 |
8694 |
| 37 |
127 |
127 |
255 |
R+G+B |
633 |
633 |
4725 |
16505 |
8694 |
| 38 |
1 |
127 |
127 |
R+G+B |
634 |
634 |
4725 |
16506 |
8694 |
| 39 |
254 |
127 |
127 |
R+G+B |
634 |
634 |
4722 |
16506 |
8694 |
| 40 |
255 |
127 |
127 |
R+G+B |
634 |
634 |
4725 |
16506 |
8694 |
| 41 |
127 |
1 |
127 |
R+G+B |
635 |
635 |
4726 |
16507 |
8694 |
| 42 |
127 |
254 |
127 |
R+G+B |
635 |
635 |
4725 |
16507 |
8694 |
| 43 |
127 |
255 |
127 |
R+G+B |
635 |
635 |
4722 |
16507 |
8694 |
 Figure 2: Level 1 represents an image with large size, size decreases when we move to the bottom.
Figure 2: Level 1 represents an image with large size, size decreases when we move to the bottom.




 RESULTS
During the experiments with single colored (0-255) PNG images, we get the following results as illustrated in Figure 2-7 and in Table 10, 11;
Red color (0-255) occupies more space as compared to Green (0-255). Red color with dimension 500 * 100 occupies 13.48528 % extra space, with dimension 1000 * 1000 occupies 9.02179% extra space, with dimaension500 * 500 occupies 13.27507% extra space, with dimension 2 *2 occupies 0.813008% extra space and same size on dimension 1 * 1.
Red color (0-255) occupies more space as compared to blue (0-255). Red color with dimension 500 * 1000 occupies 13.50638% extra space, with dimension 1000 * 1000 occupies 9.03385% extra space, with dimension 500 * 500 occupies 13.29588% extra space, with dimension 2 * 2 occupies 0.813008% extra space and same size on dimension 1 * 1.
Green color (0-255) occupies more space as compared to blue (0-255). Green color with dimension 500 * 1000 occupies 0.0243932% extra space, with dimension 1000 * 1000 occupies 0.01326612% extra space, with dimension 500 * 500 occupies 0.0239923% extra space and same size on dimension 2 * 2 and 1 * 1.
Red color (0-255) occupies more space as compared to black (0-0-0). Red color with dimension 500 * 1000 occupies 29.5663% extra space, with dimension 1000 * 1000 occupies 20.2462 extra space, with dimension 500 * 500 occupies 8.40616% extra space, with dimension 2 * 2 occupies 4.06504% more extra space and same size on dimension 1 * 1.
Green color (0-255) occupies more space as compared to black (0-0-0). Green color with dimension 500 * 1000 occupies 24.68594% extra space, with dimension 1000 * 1000 occupies 12.3375% extra space, with dimension 500 * 500 occupies 18.37812% extra space, with dimension 2 * 2 occupies 3.27869% more extra space and same size on dimension 1 * 1.
Blue color (0-255) occupies more space as compared to black (0-0-0). Blue color with dimension 500 * 1000 occupies 18.56777% extra space, with dimension 1000 * 1000 occupies 12.3375% extra space, with dimension 500 * 500 occupies 18.35853% extra space, with dimension 2 * 2 occupies 3.27869% more extra space and same size on dimension 1 * 1.
RESULTS
During the experiments with single colored (0-255) PNG images, we get the following results as illustrated in Figure 2-7 and in Table 10, 11;
Red color (0-255) occupies more space as compared to Green (0-255). Red color with dimension 500 * 100 occupies 13.48528 % extra space, with dimension 1000 * 1000 occupies 9.02179% extra space, with dimaension500 * 500 occupies 13.27507% extra space, with dimension 2 *2 occupies 0.813008% extra space and same size on dimension 1 * 1.
Red color (0-255) occupies more space as compared to blue (0-255). Red color with dimension 500 * 1000 occupies 13.50638% extra space, with dimension 1000 * 1000 occupies 9.03385% extra space, with dimension 500 * 500 occupies 13.29588% extra space, with dimension 2 * 2 occupies 0.813008% extra space and same size on dimension 1 * 1.
Green color (0-255) occupies more space as compared to blue (0-255). Green color with dimension 500 * 1000 occupies 0.0243932% extra space, with dimension 1000 * 1000 occupies 0.01326612% extra space, with dimension 500 * 500 occupies 0.0239923% extra space and same size on dimension 2 * 2 and 1 * 1.
Red color (0-255) occupies more space as compared to black (0-0-0). Red color with dimension 500 * 1000 occupies 29.5663% extra space, with dimension 1000 * 1000 occupies 20.2462 extra space, with dimension 500 * 500 occupies 8.40616% extra space, with dimension 2 * 2 occupies 4.06504% more extra space and same size on dimension 1 * 1.
Green color (0-255) occupies more space as compared to black (0-0-0). Green color with dimension 500 * 1000 occupies 24.68594% extra space, with dimension 1000 * 1000 occupies 12.3375% extra space, with dimension 500 * 500 occupies 18.37812% extra space, with dimension 2 * 2 occupies 3.27869% more extra space and same size on dimension 1 * 1.
Blue color (0-255) occupies more space as compared to black (0-0-0). Blue color with dimension 500 * 1000 occupies 18.56777% extra space, with dimension 1000 * 1000 occupies 12.3375% extra space, with dimension 500 * 500 occupies 18.35853% extra space, with dimension 2 * 2 occupies 3.27869% more extra space and same size on dimension 1 * 1.
| ID |
Difference Between |
Difference Of Size in % |
Less Preferred |
More preferred |
Dimension |
| 1 |
Red, Green |
13.48528 |
Red |
Green |
500*1000 |
| 2 |
Red, Green |
9.02179 |
Red |
Green |
10000*1000 |
| 3 |
Red, Green |
13.27507 |
Red |
Green |
500*500 |
| 4 |
Red, Green |
0.813008 |
Red |
Green |
2*2 |
| 5 |
Red, Green |
0.00 |
Null |
Null |
1*1 |
| 6 |
Red, Blue |
13.50638 |
Red |
Blue |
500*1000 |
| 7 |
Red, Blue |
9.03385 |
Red |
Blue |
1000*1000 |
| 8 |
Red, Blue |
13.29588 |
Green |
Blue |
500*500 |
| 9 |
Red, Blue |
0.813008 |
Green |
Blue |
2*2 |
| 10 |
Red, Blue |
0.00 |
Null |
Null |
1*1 |
| 11 |
Green, Blue |
0.0243932 |
Green |
Blue |
500*1000 |
| 12 |
Green, Blue |
0.01326612 |
Green |
Blue |
1000*1000 |
| 13 |
Green, Blue |
0.0239923 |
Green |
Blue |
500*500 |
| 14 |
Green, Blue |
0.00 |
Null |
Null |
2*2 |
| 15 |
Green, Blue |
0.00 |
Null |
Null |
1*1 |
| 16 |
Black, Blue |
18.56777 |
Blue |
Black |
500 * 1000 |
| 17 |
Black, Blue |
12.3375 |
Blue |
Black |
1000 * 1000 |
| 18 |
Black, Blue |
18.35853 |
Blue |
Black |
500 * 500 |
| 19 |
Black, Blue |
3.27869 |
Blue |
Black |
2 * 2 |
| 20 |
Black, Blue |
0.00 |
Null |
Null |
1*1 |
| 21 |
Black, Green |
24.68594 |
Green |
Black |
500 * 1000 |
| 22 |
Black, Green |
12.3375 |
Green |
Black |
1000 * 1000 |
| 23 |
Black, Green |
18.37812 |
Green |
Black |
500 * 500 |
| 24 |
Black, Green |
3.27869 |
Green |
Black |
2 * 2 |
| 25 |
Black, Green |
0.00 |
Null |
Null |
1*1 |
| 26 |
Black, Red |
29.5663 |
Red |
Black |
500 * 1000 |
| 27 |
Black, Red |
20.2462 |
Red |
Black |
1000 * 1000 |
| 28 |
Black, Red |
8.40616 |
Red |
Black |
5000 * 500 |
| 29 |
Black, Red |
4.06504 |
Red |
Black |
2 * 2 |
| 30 |
Black, Red |
0.00 |
Null |
Null |
1 * 1 |
| ID |
Difference Between |
Difference Of Size in % |
Less Preferred |
More preferred |
Dimension |
| 1 |
Red + Green, Red + Blue |
8.20848 |
Red +Green |
Red + Blue |
500*1000 |
| 2 |
Red + Green, Red + Blue |
5.62394 |
Red +Green |
Red + Blue |
10000*1000 |
| 3 |
Red + Green, Red + Blue |
8.05243 |
Red +Green |
Red + Blue |
500*500 |
| 4 |
Red + Green, Red + Blue |
0.00 |
Null |
Null |
2*2 |
| 5 |
Red + Green, Red + Blue |
0.00 |
Null |
Null |
1*1 |
| 6 |
Green + Blue , Green + Red |
13.48386 |
Green + Red |
Green + Blue |
500*1000 |
| 7 |
Green + Blue , Green + Red |
9.02124 |
Green + Red |
Green + Blue |
1000*1000 |
| 8 |
Green + Blue , Green + Red |
13.25427 |
Green + Red |
Green + Blue |
500*500 |
| 9 |
Green + Blue , Green + Red |
0.813008 |
Green + Red |
Green + Blue |
2*2 |
| 10 |
Green + Blue , Green + Red |
0.00 |
Null |
Null |
1*1 |
| 11 |
Blue + Green , Blue + Red |
5.74713 |
Blue + Red |
Blue + Green |
500*1000 |
| 12 |
Blue + Green , Blue + Red |
3.599744 |
Blue + Red |
Blue + Green |
1000*1000 |
| 13 |
Blue + Green , Blue + Red |
5.65739 |
Blue + Red |
Blue + Green |
500*500 |
| 14 |
Blue + Green , Blue + Red |
0.813008 |
Blue + Red |
Blue + Green |
2*2 |
| 15 |
Blue + Green , Blue + Red |
0.00 |
Null |
Null |
1*1 |
 Figure 1: Illustration of research methodology
Figure 1: Illustration of research methodology




 RESULTS
During the experiments with single colored (0-255) PNG images, we get the following results as illustrated in Figure 2-7 and in Table 10, 11;
Red color (0-255) occupies more space as compared to Green (0-255). Red color with dimension 500 * 100 occupies 13.48528 % extra space, with dimension 1000 * 1000 occupies 9.02179% extra space, with dimaension500 * 500 occupies 13.27507% extra space, with dimension 2 *2 occupies 0.813008% extra space and same size on dimension 1 * 1.
Red color (0-255) occupies more space as compared to blue (0-255). Red color with dimension 500 * 1000 occupies 13.50638% extra space, with dimension 1000 * 1000 occupies 9.03385% extra space, with dimension 500 * 500 occupies 13.29588% extra space, with dimension 2 * 2 occupies 0.813008% extra space and same size on dimension 1 * 1.
Green color (0-255) occupies more space as compared to blue (0-255). Green color with dimension 500 * 1000 occupies 0.0243932% extra space, with dimension 1000 * 1000 occupies 0.01326612% extra space, with dimension 500 * 500 occupies 0.0239923% extra space and same size on dimension 2 * 2 and 1 * 1.
Red color (0-255) occupies more space as compared to black (0-0-0). Red color with dimension 500 * 1000 occupies 29.5663% extra space, with dimension 1000 * 1000 occupies 20.2462 extra space, with dimension 500 * 500 occupies 8.40616% extra space, with dimension 2 * 2 occupies 4.06504% more extra space and same size on dimension 1 * 1.
Green color (0-255) occupies more space as compared to black (0-0-0). Green color with dimension 500 * 1000 occupies 24.68594% extra space, with dimension 1000 * 1000 occupies 12.3375% extra space, with dimension 500 * 500 occupies 18.37812% extra space, with dimension 2 * 2 occupies 3.27869% more extra space and same size on dimension 1 * 1.
Blue color (0-255) occupies more space as compared to black (0-0-0). Blue color with dimension 500 * 1000 occupies 18.56777% extra space, with dimension 1000 * 1000 occupies 12.3375% extra space, with dimension 500 * 500 occupies 18.35853% extra space, with dimension 2 * 2 occupies 3.27869% more extra space and same size on dimension 1 * 1.
RESULTS
During the experiments with single colored (0-255) PNG images, we get the following results as illustrated in Figure 2-7 and in Table 10, 11;
Red color (0-255) occupies more space as compared to Green (0-255). Red color with dimension 500 * 100 occupies 13.48528 % extra space, with dimension 1000 * 1000 occupies 9.02179% extra space, with dimaension500 * 500 occupies 13.27507% extra space, with dimension 2 *2 occupies 0.813008% extra space and same size on dimension 1 * 1.
Red color (0-255) occupies more space as compared to blue (0-255). Red color with dimension 500 * 1000 occupies 13.50638% extra space, with dimension 1000 * 1000 occupies 9.03385% extra space, with dimension 500 * 500 occupies 13.29588% extra space, with dimension 2 * 2 occupies 0.813008% extra space and same size on dimension 1 * 1.
Green color (0-255) occupies more space as compared to blue (0-255). Green color with dimension 500 * 1000 occupies 0.0243932% extra space, with dimension 1000 * 1000 occupies 0.01326612% extra space, with dimension 500 * 500 occupies 0.0239923% extra space and same size on dimension 2 * 2 and 1 * 1.
Red color (0-255) occupies more space as compared to black (0-0-0). Red color with dimension 500 * 1000 occupies 29.5663% extra space, with dimension 1000 * 1000 occupies 20.2462 extra space, with dimension 500 * 500 occupies 8.40616% extra space, with dimension 2 * 2 occupies 4.06504% more extra space and same size on dimension 1 * 1.
Green color (0-255) occupies more space as compared to black (0-0-0). Green color with dimension 500 * 1000 occupies 24.68594% extra space, with dimension 1000 * 1000 occupies 12.3375% extra space, with dimension 500 * 500 occupies 18.37812% extra space, with dimension 2 * 2 occupies 3.27869% more extra space and same size on dimension 1 * 1.
Blue color (0-255) occupies more space as compared to black (0-0-0). Blue color with dimension 500 * 1000 occupies 18.56777% extra space, with dimension 1000 * 1000 occupies 12.3375% extra space, with dimension 500 * 500 occupies 18.35853% extra space, with dimension 2 * 2 occupies 3.27869% more extra space and same size on dimension 1 * 1.