Source Code of Online Quiz in PHP
Here, we will make a web-based application for MCQs type quiz.
For making the application, we needed to develop the following files;
- dbcoonect.php
- index.php
- retrievequiz.php
- retriveresults.php
- submitquiz.php

dbcoonect.php
This file contains all code about dbconnect.php.
<?php
$host="localhost";
$user="root";
$pass="";
$db="quizdb";
$con = new mysqli($host, $user, $pass, $db)
or die ('Could not connect to the database server' . mysqli_connect_error());
?>
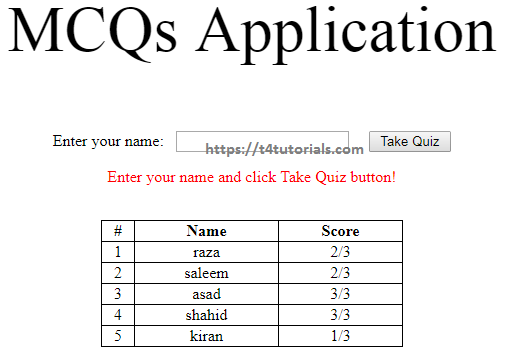
index.php
This file contains all code about index.php.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Quiz Application</title>
</head>
<body>
<div style="text-align:center;">
<p style=" font-size: 400%; ">MCQs Application</p>
</div>
<div style="text-align:center;">
Enter your name: <input type="text" id="username">
<button type="button" onclick="takeQuiz()" id="btnTake"> Take Quiz </button>
</div>
<div style="text-align:center;" id="quizsection"></div>
<div style="text-align:center;" id="resultsection"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
retreiveResults();
var userName;
function takeQuiz(){
var name = $("#username").val();
$("#quizsection").replaceWith('<div style="text-align:center;" id="quizsection"></div>');
if (name){
$("#resultsection").hide();
userName = name;
$.ajax({
url: 'retreivequiz.php',
type: 'POST',
data: {value: 'take', name: userName },
success: function (result) {
$("#quizsection").replaceWith(result);
}
});
}
else {
retreiveResults();
$("#resultsection").show();
}
}
function retreiveResults(){
$.ajax({
url: 'retreiveresults.php',
type: 'POST',
data: {value: 'result'},
success: function (result) {
$("#resultsection").replaceWith(result);
}
});
}
</script>
</body>
</html>
retrievequiz.php
This file contains all code about retrieving the quiz.
<?php
require('dbconnect.php');
$no = 1;
if (isset($_POST['value'])){
$take = $_POST['value'];
$username = $_POST['name'];
if (!empty($take) || !empty($username)){
echo '<div style="text-align:center;" id="quizsection">';
echo '<form action="submitquiz.php" method="POST">';
echo '<input type="hidden" name="nameofuser" value="'.$username.'">';
// retreive mcq questions and their options
$sqlMCQs = "SELECT * FROM questions";
$resultMCQs = mysqli_query($con, $sqlMCQs);
while ($rowMCQs = mysqli_fetch_assoc($resultMCQs)){
$id = $rowMCQs['id'];
$question = $rowMCQs['question'];
$op1 = $rowMCQs['op1'];
$op2 = $rowMCQs['op2'];
$op3 = $rowMCQs['op3'];
$answer = $rowMCQs['answer'];
echo '<br><div style="margin: auto; border-radius: 25px; border: 2px solid black; padding: 20px; width: 800px">';
echo '<h3>Question #'.$no.'</h3><br>';
echo '<p style=" font-size: 150%; ">'.$question.'</p><br>';
echo '<h3>Options</h3><br>';
echo '<input type="radio" name="'.$id.'" value="'.$op1.'" id="'.$op1.'" checked>'.$op1.' ';
echo '<input type="radio" name="'.$id.'" value="'.$op2.'" id="'.$op2.'">'.$op2.' ';
echo '<input type="radio" name="'.$id.'" value="'.$op3.'" id="'.$op3.'">'.$op3.' ';
echo '</div>';
$no++;
}
echo '<br><button style="font-size: 120%;" name="submit" type="submit" id="btnSubmit"> Submit Quiz </button>';
echo '</form>';
echo '</div>';
}
}
retriveresults.php
This file contains all code about retrieving the results.
<?php
require('dbconnect.php');
$no = 1;
if (isset($_POST['value'])){
echo '<div style="text-align:center;" id="resultsection"><p style="color: red;">Enter your name and click Take Quiz button!</p><br>';
echo '<table style="width:30%; border-collapse: collapse; margin: auto;"><thead><tr><th style="border: 1px solid black; border-collapse: collapse; ">#</th><th style="border: 1px solid black; border-collapse: collapse; ">Name</th><th style="border: 1px solid black; border-collapse: collapse; ">Score</th></tr></thead><tbody>';
$sqlScore = "select * from user";
$resultScore = mysqli_query($con, $sqlScore);
while ($rowScore = mysqli_fetch_assoc($resultScore)){
$name = $rowScore['name'];
$score = $rowScore['score'];
echo '<tr><td style="border: 1px solid black; border-collapse: collapse; ">'.$no.'</td><td style="border: 1px solid black; border-collapse: collapse; ">'.$name.'</td><td style="border: 1px solid black; border-collapse: collapse; ">'.$score.'</td></tr>';
$no++;
}
echo '</tbody></table>';
echo '</div>';
}
submitquiz.php
This file contains all code about submitting the quiz.
<?php
require('dbconnect.php');
if (isset($_POST['submit'])){
$nameofuser = $_POST['nameofuser'];
$totalQuestions = 0;
$correctAnswers = 0;
foreach($_POST as $key => $value) {
if($key == 'nameofuser'){
}else if ($key == 'submit') {
}
else{
$tempAnswer = $_POST[$key];
// count total questions and correct answers
$sqlAnswer = "select count(*) count from questions where id = '$key' and answer = '$tempAnswer'";
$resultAnswer = mysqli_query($con, $sqlAnswer);
$rowAnswer = mysqli_fetch_assoc($resultAnswer);
$numAnswer = $rowAnswer['count'];
if ($numAnswer < 1){
// wrong answer
}
else {
// correct answer
$correctAnswers++;
}
$totalQuestions++;
}
}
// Store score in db
$sqlSubmit = "insert into user (name, score) values ('$nameofuser', '$correctAnswers/$totalQuestions')";
if (mysqli_query($con, $sqlSubmit)){
header("Location: index.php?status=succes");
} else {
header("Location: index.php?status=error");
}
}
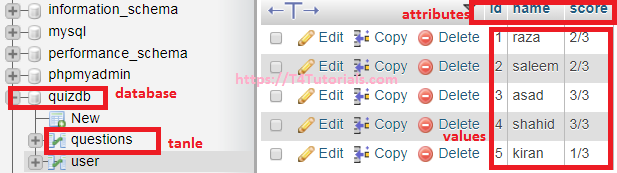
Database View
Here, there is a database view for you your better understanding that how you can make a database for online quiz application.