Delete specific array Element in Javascript, Algorithm, Flowchart and Pseudocode
Let’s start the tutorial, with most suitable examples.
Algorithm of Delete specific array Element
START
Step 1 → Declare array NamesArray
Step 2 → insert element in an array
Step 3 → than by using splice function remove specific indexes of the array
Step 4 → shows the output
STOP
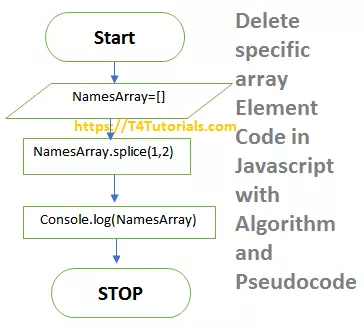
Flowchart of Delete specific array Element
Let’s see the flowchart of deleting an array element at a specific position.

Pseudocode of Delete specific array Element
procedure removing an element from array :
NamesArray=[‘waqas’.’ali’,’Sameed’,’Rashid’];
NamesArray.splice(1,2);
console.log(NamesArray);
end procedure
Program for removing element from Array:-
<!DOCTYPE html>
<html>
<head>
<title>removing selected array element</title>
</head>
<body<h1>Removing Specific Element From Array</h1>
<script >
var NamesArray=[‘Ali’,’Sameed’,’Rashid’,’Umer’];
console.log(NamesArray.length);
NamesArray.splice(1,2);
console.log(NamesArray);
</script>
</body>
</html>