All about colors in HTML and CSS
In this tutorial, we will cover the following topics;
- Background Color in HTML
- Border – Color in HTML and CSS
- Color – Values in HTML
- Color Names in HTML
- HEX value in HTML
- Hex Value Colors in HTML
- RGB in HTML
- Saturation in HTML
- Text – Color in HTML
Background Color in HTML
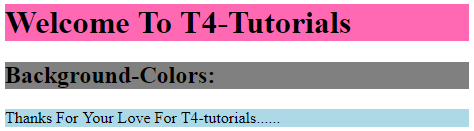
| <html> <body><h1 style=”background-color:hotpink;”>Welcome To T4-Tutorials</h1><h2 style=”background-color:grey;”>Background-Colors:</h2> <p style=”background-color:lightblue;”> Thanks For Your Love For T4-tutorials…… </body> |
Output

Border – Color in HTML and CSS
| <html> <body><h1 style=”border: 5px solid grey;width:350px;”>Welcome To T4-Tutorials</h1><h1 style=”border: 6px solid red;width:180px;”>Border-color</h1> <h1 style=”border: 7px solid yellow;width:550px;”>Thanks For Your Love For T4-Tutorials</h1> </body> |
Output

Color – Values in HTML
| <html> <body><h1>Welcome To T4-Tutorials</h1><h2>rgb: Red Green Blue</h2> <h3>color name: red</h3> <p>The intensity of the color is between from 0 to 255…</p> <h1 style=”background-color:rgb(255, 0, 0);”>red</h1> </body> |
Output

Color Names in HTML
| <html> <body><h1>Welcome To T4-Tutorials</h1><h2>HTML colors:</h2> <h2 style=”background-color:purple;”>Purple</h2> <h2 style=”background-color:blue;”>Blue</h2> <h2 style=”background-color:lightblue;”>lightblue</h2> <h2 style=”background-color:hotpink;”>Hotpink</h2> <h2 style=”background-color:lightGrey;”>lightGrey</h2> <h2 style=”background-color:orange;”>Orange</h2> <h2 style=”background-color:red;”>Red</h2> <h2 style=”background-color:yellow;”>Yellow</h2> <h2 style=”background-color:violet;”>Violet</h2> <h2 style=”background-color:Brown;”>Brown</h2> </body> |
Output

HEX value in HTML
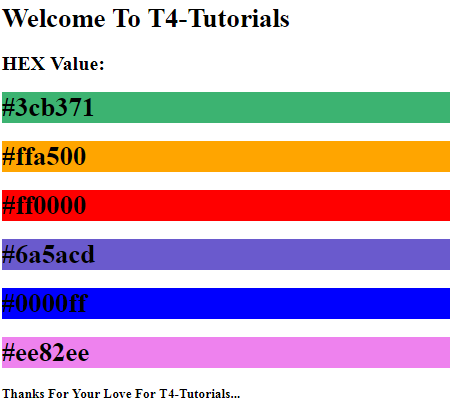
| <html> <body><h1>Welcome To T4-Tutorials</h1><h2>HEX Value:</h2> <h1 style=”background-color:#3cb371;”>#3cb371</h1> <h1 style=”background-color:#ffa500;”>#ffa500</h1> <h1 style=”background-color:#ff0000;”>#ff0000</h1> <h1 style=”background-color:#6a5acd;”>#6a5acd</h1> <h1 style=”background-color:#0000ff;”>#0000ff</h1> <h1 style=”background-color:#ee82ee;”>#ee82ee</h1> <p><b>Thanks For Your Love For T4-Tutorials…</p> </body> |
Output

HSL value in HTML
| <html> <body><h1>Welcome To T4-Tutorials</h1><h2>Hsl value:</h2> <h1 style=”background-color:hsl(10, 90%, 40%);”>hsl(10, 90%, 40%)</h1> <h1 style=”background-color:hsl(200, 80%, 60%);”>hsl(200, 80%, 60%)</h1> <h1 style=”background-color:hsl(167, 70%, 37%);”>hsl(167, 70%, 37%)</h1> <h1 style=”background-color:hsl(400, 96%, 82%);”>hsl(400, 96%, 82%)</h1> <h1 style=”background-color:hsl(420, 150%, 70%);”>hsl(420, 150%, 70%)</h1> <h1 style=”background-color:hsl(230, 73%, 68%);”>hsl(230, 73%, 68%)</h1> <p>Thanks For your Love For T4-Tutorials…….</p> </body> |
Output

| <html> <body><h1>Welcome To T4-Tutorials</h1><h2>Hex value: </h2> <h2 style=”background-color:#000000;”>#000000</h2> <h2 style=”background-color:#3c3c3c;”>#3c3c3c</h2> <h2 style=”background-color:#787878;”>#787878</h2> <h2 style=”background-color:#f0f0f0;”>#f0f0f0</h2> <h2 style=”background-color:#ffffff;”>#ffffff</h2> <p>Thanks For Love For T4-Tutorials….</p> </body> |
Output

RGB in HTML
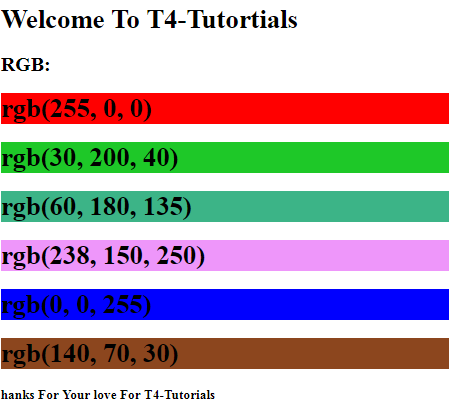
| <html> <body><h1>Welcome To T4-Tutortials</h1><h2>RGB:</h2> <h1 style=”background-color:rgb(255, 0, 0);”>rgb(255, 0, 0)</h1> <h1 style=”background-color:rgb(30, 200,40 );”>rgb(30, 200, 40)</h1> <h1 style=”background-color:rgb(60, 180, 135);”>rgb(60, 180, 135)</h1> <h1 style=”background-color:rgb(238, 150, 250);”>rgb(238, 150, 250)</h1> <h1 style=”background-color:rgb(0, 0, 255);”>rgb(0, 0, 255)</h1> <h1 style=”background-color:rgb(140, 70, 30);”>rgb(140, 70, 30)</h1> <p><b>hanks For Your love For T4-Tutorials</b></p> </body> |
Output

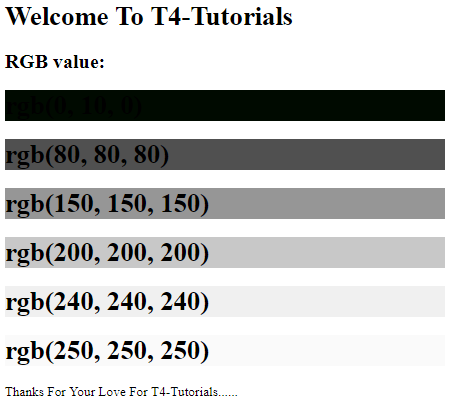
RGB value in HTML
| <html> <body><h1>Welcome To T4-Tutorials</h1><h2>RGB value:</h2> <h1 style=”background-color:rgb(0, 10, 0);”>rgb(0, 10, 0)</h1> <h1 style=”background-color:rgb(80, 80, 80);”>rgb(80, 80, 80)</h1> <h1 style=”background-color:rgb(150, 150, 150);”>rgb(150, 150, 150)</h1> <h1 style=”background-color:rgb(200, 200, 200);”>rgb(200, 200, 200)</h1> <h1 style=”background-color:rgb(240, 240, 240);”>rgb(240, 240, 240)</h1> <h1 style=”background-color:rgb(250, 250, 250);”>rgb(250, 250, 250)</h1> <p>Thanks For Your Love For T4-Tutorials……</p> </body> |
Output

Saturation in HTML
| <html> <body><h1>Welcome To T4-Tutorials</h1><h2>Hsl value:</h2> <h1 style=”background-color:hsl(40, 90%, 40%);”>hsl(40, 90%, 40%)</h1> <h1 style=”background-color:hsl(20, 70%, 70%);”>hsl(20, 70%, 70%)</h1> <h1 style=”background-color:hsl(60, 80%, 10%);”>hsl(60, 80%, 10%)</h1> <h1 style=”background-color:hsl(50, 70%, 30%);”>hsl(50, 70%, 30%)</h1> <h1 style=”background-color:hsl(25, 40%, 45%);”>hsl(25, 40%, 45%)</h1> <h1 style=”background-color:hsl(35, 40%, 80%);”>hsl(35, 40%, 80%)</h1> <p>Thanks For your Love For T4-Tutorials…….</p> </body> |
Output

| <html> <body><h1 style=”color:red;”>Welcome To T4-tutorials</h1><h2 style=”color:grey;”>Text-color:</h2> <p style=”color:blue;”>We Welocme You All………</p> <p style=”color:Brown;”>Thanks For Your Love For T4-Tutorials………..</p> </body> |
Output